什么是特效?不扯概念,先来三个活生生的例子。
(1)当年火爆全球的《阿凡达》,把男女主角整成异域兽人的易容术,是特效;

(2)美剧剧王《权利的游戏》里,和龙女一起愉快玩耍的恐龙和它喷的火,是特效;

(3)不管你玩不玩格斗游戏,让人到处弹来弹去、身体灵活运动、甚至违反自然规律的物理仿真,是特效。

其实特效(SpecialEffect)的概念很宽泛,无论电影、电视还是游戏,需要特技处理的效果都能被叫做特效。那H5特效呢?
简单地说,就是在网页中实现各种具有想象力的技法,比如触摸碎屏、画卷收缩、冰块撞击、视差滚动等等。这份H5特效创作大全,整理出与H5特效有关的各种实用干货,包括制作技巧和场景应用等,篇幅较长,因此分上下两期。
以下讲述如何使用iH5的10个特殊功能,实现上万种H5特效。
注:本部分功能支持:www.iH5.cn(请在PC端打开左侧网页)。
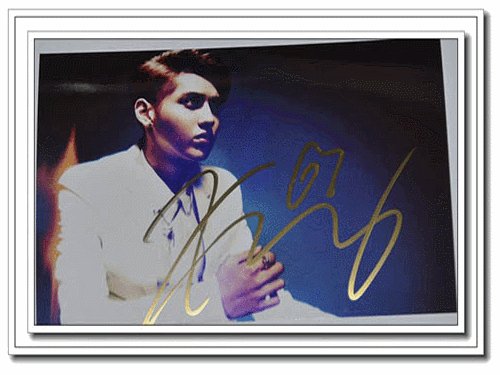
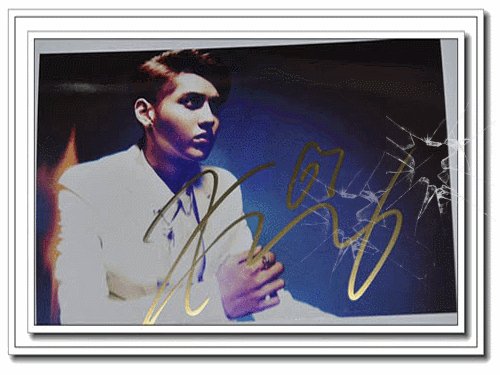
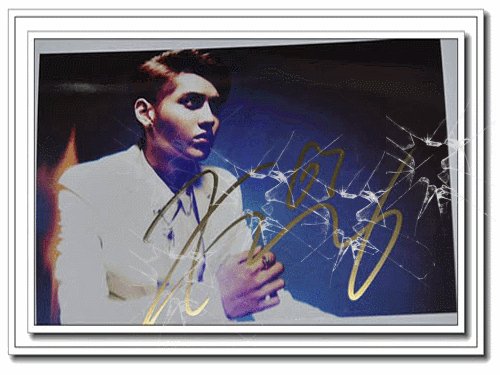
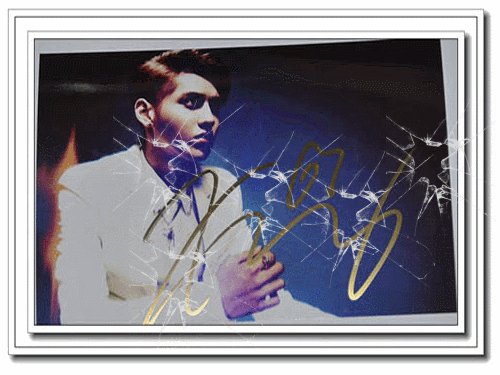
1、吴亦凡相框破碎特效——克隆

吴亦凡近被黑得挺惨,刚好可以用碎屏特效来表示粉丝对这位偶像形象破灭的“凄凉”。如上图,触摸相框的任意位置都会出现屏幕破碎的动效,碎屏位置完全由触摸的位置决定。
这里用到的关键功能是克隆,是“事件”组件一个叫“克隆对象”的目标动作,和复制粘贴很像。它一般用来复制某个素材,能设置把素材粘贴在哪个对象下面,以及是否粘贴在鼠标的当前位置。所以让吴亦凡相框破碎很简单!它相当于每次触摸屏幕时,在触摸的地方粘贴出一个复制了的碎屏图片,要加强现场感还可以添加音效。
[随机克隆制作逻辑]

注:“层”是用来摆放克隆对象的,“透明按钮”得置于顶层。
[相似特效]触屏点燃任意烟花,点击水中冒出涟漪,触屏出现模拟*效果,打地鼠(负责敲击的那把锤子),等等。
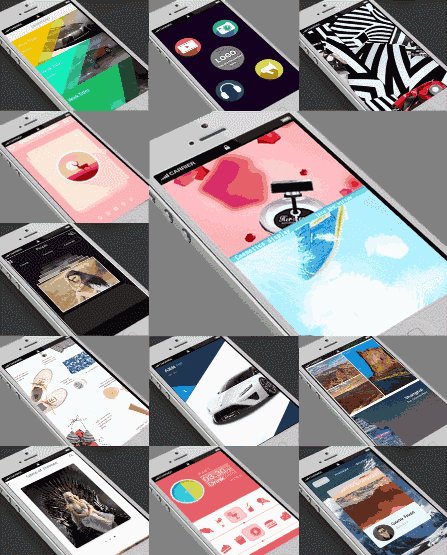
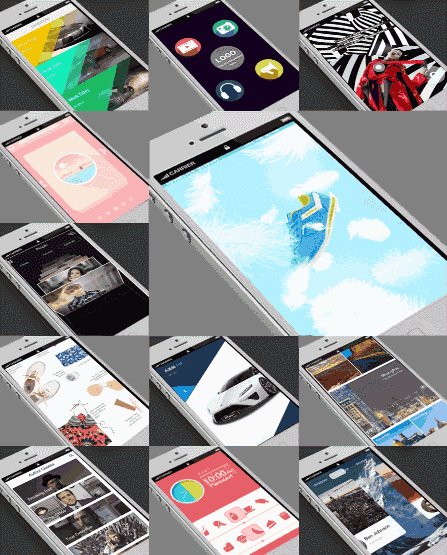
2、仿造交互视频特效——幻灯片

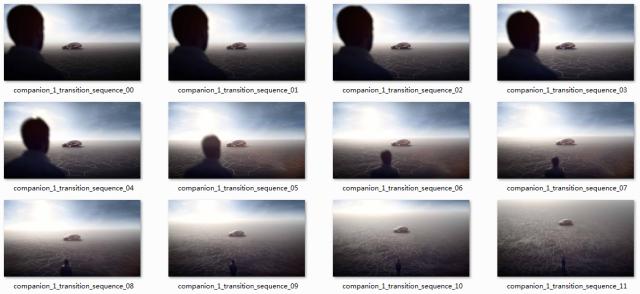
前两天宝马100*庆出的H5,特效那个漂亮!动态变化的场景,每段场景还有配音、字幕。
但如果你以为它是一段段视频,就大错特错了。它本质上是不间断播放图片的同时,播放一节节音频和字幕。和一帧帧的视频道理一样,因为视觉停留的缘故,我们看起来就以为是连续不间断的动画。

如上图,12张总计200多K的图片可以构成1.2秒的画面。宝马H5由程序员开发,但它在H5中加载图片模拟视频,多少算是创举,为H5特效带来一种新思维——在视频软件制作特效再导出为序列帧。
模拟视频画面播放的实现,用iH5并不难,过程如下:(1)在画布下加幻灯片,导入英文命名的图片序列帧压缩包(zip/gif);(2)设置是否自动播放、时间间隔、图片的预加载比例。

这意味着什么?我们可以自己截取喜欢的电影片段,保存成单独的图片序列并进行优化,然后导入H5页面播放,横跨安卓苹果。不过因为涉及和音乐、字幕的配合,对网速要求比较高。
需要注意的是,用画布放幻灯片是为了提高流畅度,如果直接使用,还能通过触摸或点击滑动的方式手动控制序列帧的播放。
>>>查看案例 BMW集团 100*
http://iframe.bmw.com.cn/cn/zh/insights/events/pool/100years/tvn100/bmwnext100_visionvehicle/index.html
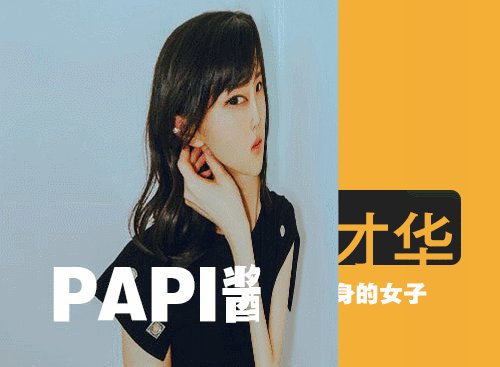
3、翻页折叠特效——时间轴

让Papi酱的美照产生折叠的效果,是万能的时间轴。它表示音频、图片等素材在一段时间下的状态变化,经常和轨迹一起使用,用轨迹来标记素材的不同状态。
熟悉视频编辑软件的人,大都知道专业特效软件After Effects(AE),它实现各种影视特效的核心是轨道和关键帧,而iH5中的轨迹充当的正是轨道和关键帧的角色。时间轴一开始播放,就相当于让素材在不同状态中渐进式地切换。

那么,向左翻页这个动作意味着什么?假设你在页面正上方看着,一开始这一页慢慢沿着书脊反向旋转90度,诶,纸的正面成了一条线;然后它继续反向旋转90度,反面就从一条线慢慢铺开成一面纸。
多妙!而时间轴的作用就是控制这正反两面延着书脊所在y轴旋转,所以要先把第1、2页对半裁切,但切记必须用透明按钮控制y轴的位置。
[向左翻页制作逻辑]

注:透明按钮位置在页面中间,这样沿它的中心进行y轴旋转,对于子对象页面来说就是沿着书脊旋转。
[相似特效] 打印机打印,图像的碎片化运动,模拟物体惯性,模拟物体重力效应,模拟物体拉伸反弹,等等。
4、触屏3D运动特效——滑动时间轴

上面效果的播放,应用的是时间轴的升级版——滑动时间轴,向上滑动页面就会播放咖啡和咖啡豆上抛的3D运动效果。
为什么我们看上面的咖啡豆运动,会感觉到立体感?其实是因为它有效地应用了人眼视差的特点,营造出3D空间的立体感。
在行驶的车上往外看,你会发现离你近的路灯“跑”得特别快,远处那棵树、那栋楼却慢悠悠地走,这就是视差的结果。利用这种运动速度的对比,我们还能感受到出物体的远近;所以在设计上,只要在同样的时间长度下,让离得远的咖啡豆移动距离短一些,靠近的距离长一些就行。
[相似特效]

时间轴真的太有用了,改变各种素材在轨迹上不同时间的属性,比如位置、透明度、大小、旋转角度(x、y轴)等等,就能让素材通过特征的变化产生变化莫测的动感。但更多情况下我们会用滑动时间轴,设置滑动的灵敏度、跳转定点等等,以实现更丰富的交互。
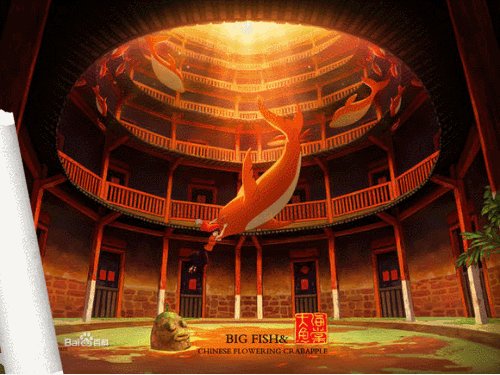
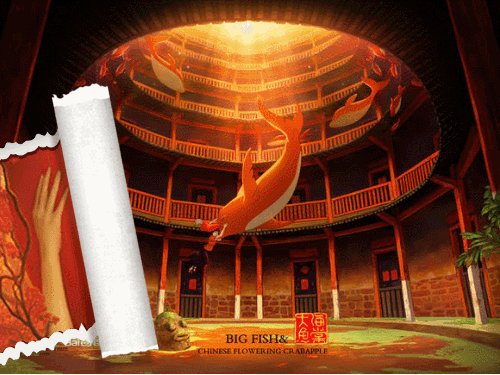
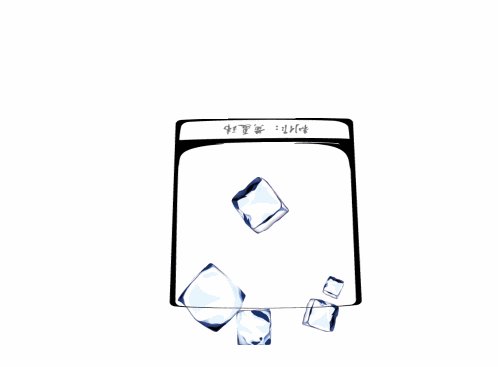
5、画卷伸缩特效——剪切

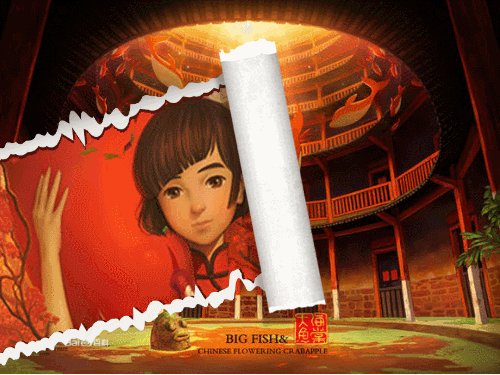
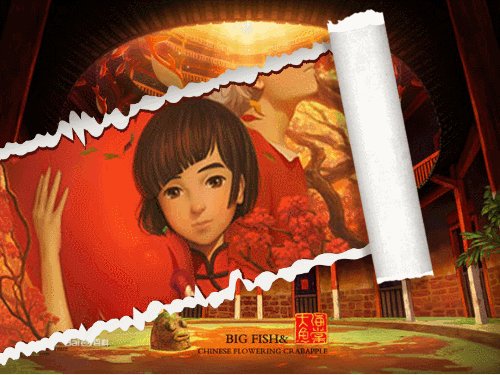
过几天,据说花费12年心血完成的《大鱼海棠》要上映了,顺便给它做个可伸缩的画卷。为什么画卷会伸缩?要靠一个让它一点点恢复、隐藏的特殊遮罩,结合卷轴的运动,表现出画是被卷起来的效果。
关键功能是剪切,是素材对象一个叫“是否剪切”的属性。使用“剪切”的前提在于素材下面还有素材作为子对象,当父对象设置剪切是YES时,子对象超出父对象尺寸范围的内容就会被裁减掉。

如果父对象是透明按钮?这时,透明按钮成了一个看不见的方形遮罩,控制大鱼海棠画卷显示的部分,再用时间轴控制透明按钮的长宽变化,画卷可以看到的内容也会随着改变了。
[相似特效] 撕纸特效,各种各样的网页视差滚动,等等。
6、神奇的照片合成器——画布

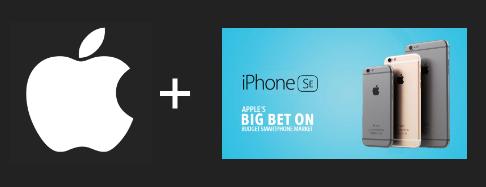
通过上面这个照片放缩的特效,可以看出苹果LOGO其实是个不规则的遮罩(这是剪切做不到的),它和背景图片放大缩小的比例并不同步。
主要用到的是一个神秘的工具“画布”,它的自定义遮罩功能强大,还能把合成的内容输出成图片。当然,放缩这一块其实还用了两个时间轴分别控制LOGO和背景。

“画布”遮罩的使用非常简单,画布下的原始图片有一个叫遮罩的属性:
(1)把遮罩设为其他图形(圆形、圆角矩形),原始图片的边缘就完全由其他图形决定;
(2)把遮罩设为其他图片,原始图片的边缘、像素透明程度就完全由其他图片的边缘、色彩明暗分别决定。
比如这里的原始图片是一张iPhone SE的宣传图,其他图片是背景透明的全白色苹果LOGO,所以原始图片的形状成了一个苹果,但颜色并没有变化。
[相似特效] 红色/黄色/绿色/蓝色/…/彩色滤镜,圆形/三角形/菱形/…相框,等等

画布好玩的地方还不在这里。来看看反其道而行之,会有什么效果!如果把原始图片设为有规律的纯色,就成了为其他图片配色(因为明暗由其他颜色决定)。所以,你看到上面这一系列图片好像很复杂,其实只改变了苹果LOGO或画布的颜色。
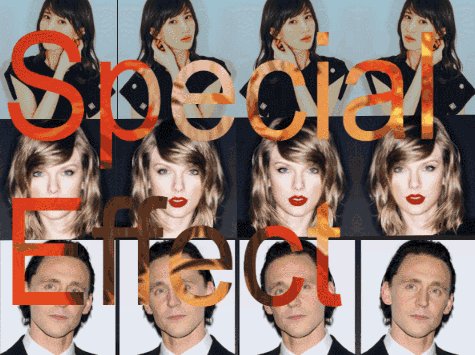
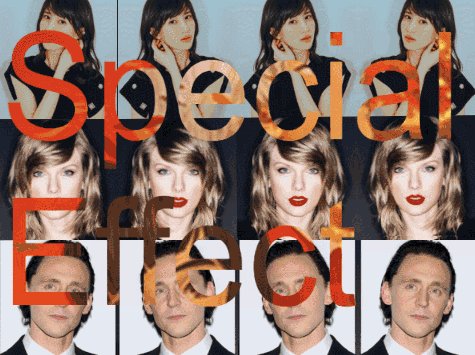
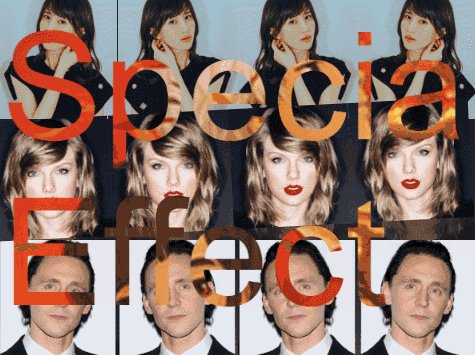
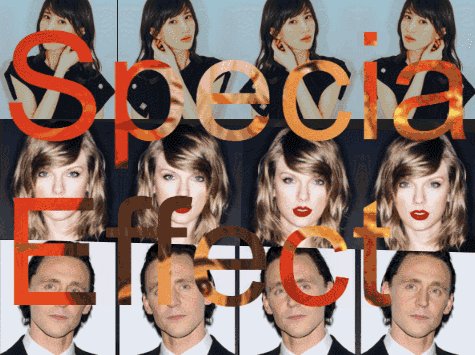
7、随机擦一擦特效——画图

抹去抖森的脸,露出泰勒·斯威夫特的脸,就是随机擦一擦触发事件的过程。
为什么要用这两个人作示例?他们是谁?这都不重要。关键在于实现这种效果,要用到画图工具——和画布只差一个字,用途却大大不同。
画图可以上传背景图片,既可以用来涂涂画画,也能做橡皮擦擦除的效果。使用也简单,这里选的是橡皮擦,线条宽度50(就是画笔大小),设置了擦除面积为50%时,抖森的画图消失。
[相似特效] 擦去雾霾,*签名,填色游戏,等等。

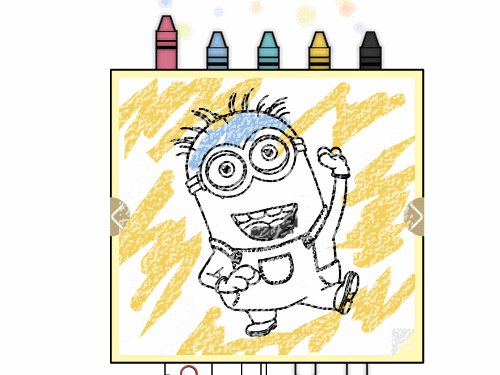
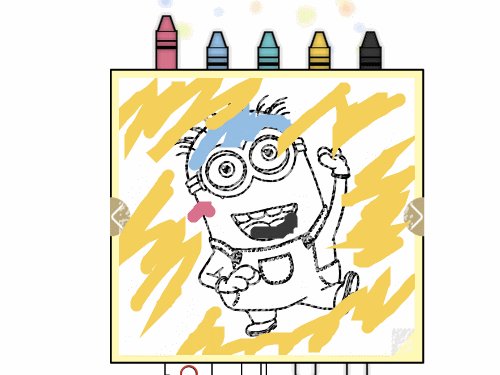
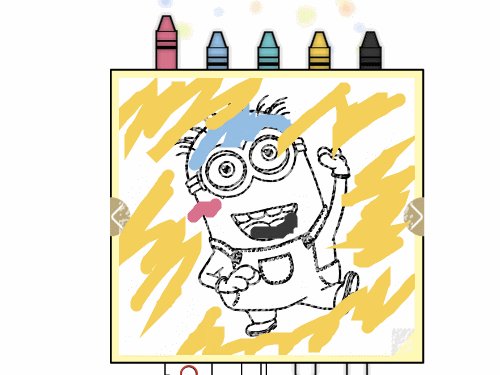
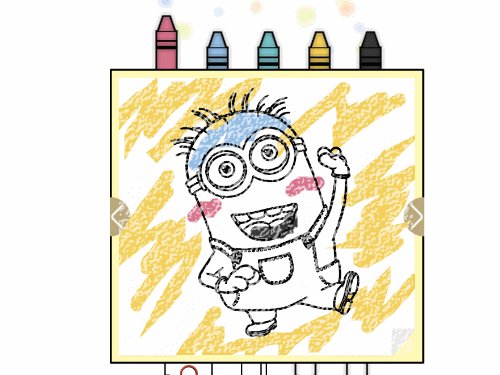
比如上面这张没什么*的图画是我刚刚花不到30秒涂出来的,用的是iH5的一个网页模板,感兴趣的话可以玩玩。
[案例传送]

>>>查看案例 填色小游戏
http://aebca5be71a3.ih5.cn/idea/O870rO-
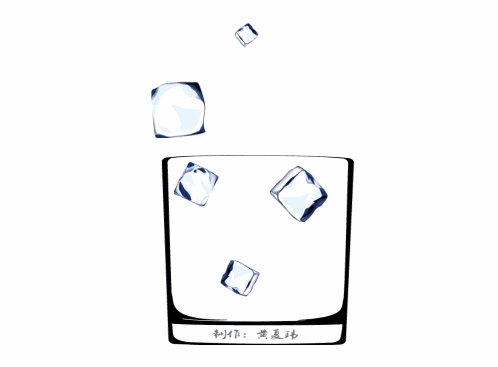
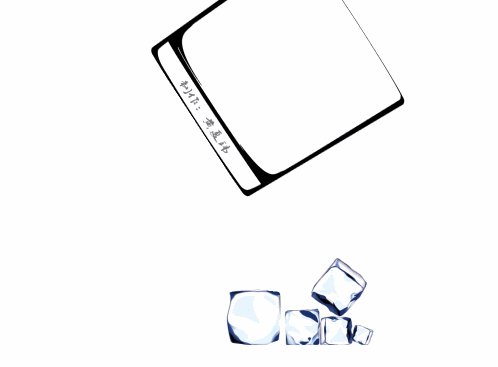
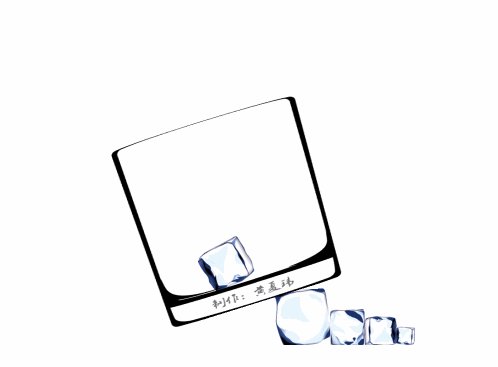
8、冰块撞击特效——物理世界

在网页里,冰块和杯子是两张图片,怎样才能让冰块掉进杯子里会反弹?可能当我们习惯手游里各种适应物理规律的场景后,很容易忽略让这些2D场景适应三维世界并不简单。
首先,我们的世界没有穿墙术、隔空取物、凌波微步,是因为物体会受到重力、弹力等各种因素的影响。而物理引擎能对图片的物理属性进行仿真,让图片具备真实世界中物体的重量、碰撞、反弹等特征,通常用来制作游戏。名字可能有点晦涩,但用它构造一个接近真实的世界,甚至反现实、反物理规律的世界,那才好玩呢。
[制作教程]
H5一分钟剧透《欢乐颂》?你看得懂就神了!
[重力感应游戏示例]
>>>查看案例 小球迷宫、物理引擎
http://00186b32aea6.ih5.cn/idea/7GUsNl3
9、多种搭配的组合动效

后有一个建议,有时把不同的动效稍微组合一下,巧妙地触发,可能会有特别的效果——甚至能把iH5当成一个设计GIF的编辑器。
和Photoshop的滤镜库一样,iH5也有很多现成的动效,直接在素材下添加,自己选择效果的出现时间、延续长短、消失时间等参数就行。有些看起来比较复杂的特效,比如打印机打字——得控制好每个字出现的时间、运动状态等,因为有动效,在操作上其实反而是简单、效率高的。
[特效示例]自左/右/上/下淡入/出,滚动进入/离开,光速进入,等等。
回顾H5特效的特殊功能,包括:克隆、幻灯片、时间轴、滑动时间轴、剪切、画布、画图、物理引擎、动效共9个,那第10个特效是什么?
其实它和前面9个功能都能扯上关系,而且只要用上这个特效,其他特效的逼格都会翻倍地涨。下一期着重讲这个神通广大的特效,并奉上和H5特效有关的实用资源*。
你能猜出是哪个“特效”吗?
根据二〇〇二年一月一日《计算机软件保护条例》第十七条规定:为了学习和研究软件内含的设计思想和原理,通过安装、显示、传输或者存储软件等方式使用软件的,可以不经软件著作权人许可,不向其支付报酬。
本网站所有发布的源码、软件和资料,均为作者提供或网友推荐收集各大资源网站整理而来,仅供功能验证和学习研究使用。
所有资源的文字介绍均为网络转载,本站不保证相关内容真实可信,同时不保证所有资源100%无错可用,也不提供相应的技术支持,介意勿下。
您必须在下载后24小时内删除,不得用于非法商业用途,不得违反国家法律,一切关于该资源的商业行为与本站无关。
如果您喜欢该程序,请支持正版源码,得到更好的正版服务。、如有侵犯你的版合法权益,请邮件与我们联系处理【投诉/建议发送至邮箱:3066548754@qq.com】,本站将立即改正并删除。
本声明为本站所有资源最终声明,所有与本声明不符的表述均以本声明内容为准。
微咔网 » 10000种H5特效完全制作攻略!










