用户在使用导航页面的时候,关心的就是效率问题,用短的时间找到他们想要的东西。导航菜单的层级越多,消耗的时间也就越多。本文将以常见的三级导航为例,分析如何优化导航设计,希望对你有帮助。

当用户使用PC端导航时,效率是重要的衡量标准之一,让用户更快的找到想要的东西,他们就能在任务流中节省更多的时长。
效率对于多个级别的导航菜单是至关重要的,菜单的层级越多消耗的时间越长,常见的是三级导航,优化三级导航的高效性简单的方式是优化布局。
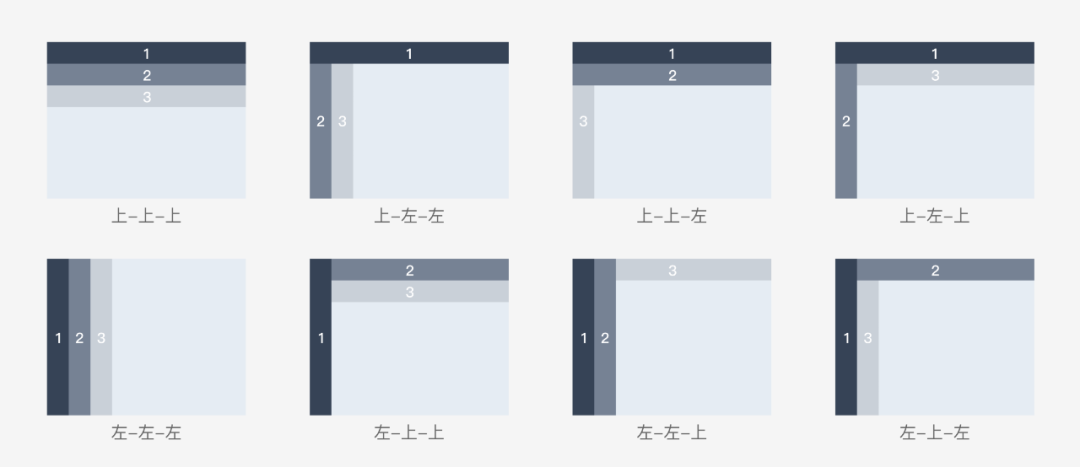
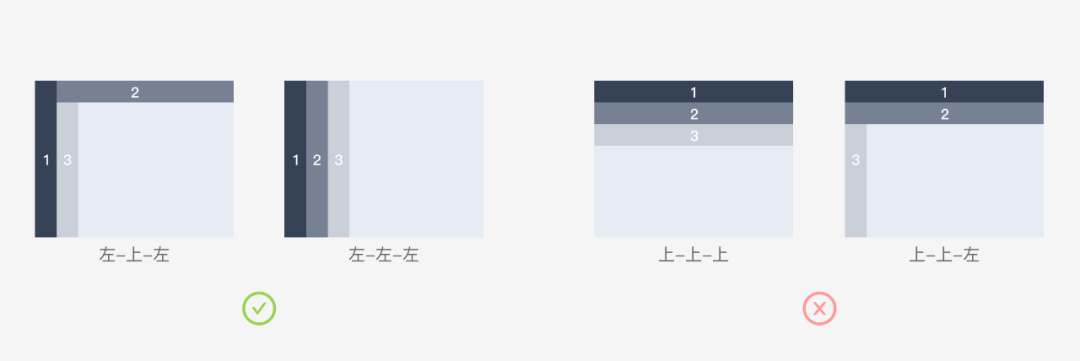
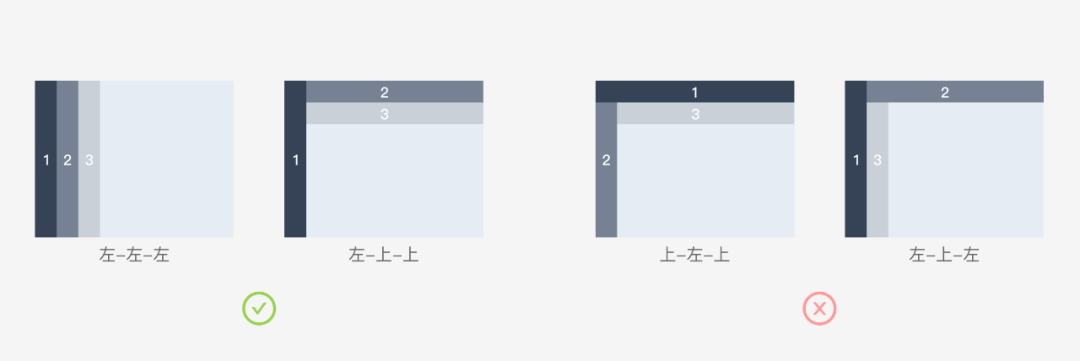
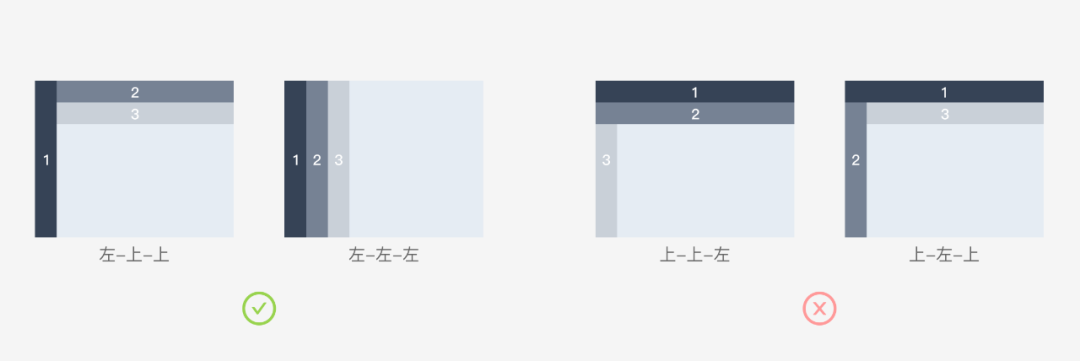
常见的三级导航布局包括:上-上-上、上-左-左、上-上-左、上-左-上、左-左-左、左-上-上、左-左-上、左-上-左。级别标注按优先级和层级排序,研究方向包括导航时间、用户犹豫、光标移动、选择错误和用户偏好。

一、导航时间
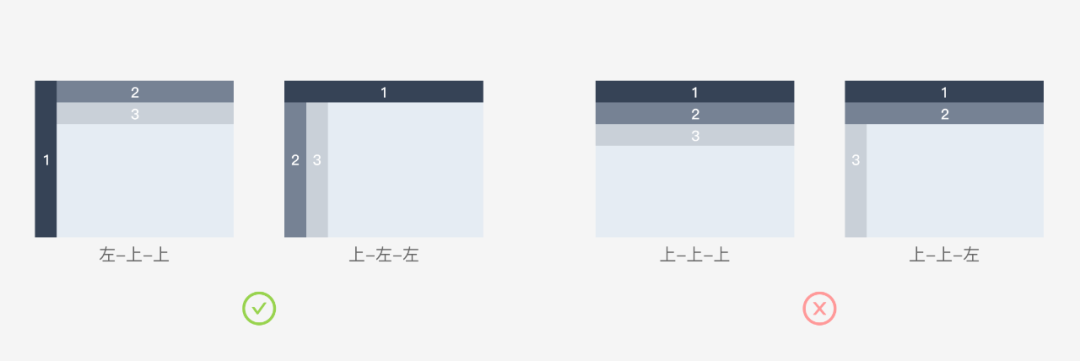
研究表明,左侧导航比顶部导航效率更高,当一级导航和二级导航分开时,识别速度更快,总之:左-上-上、上-左-左排版时效率高。

二、用户犹豫
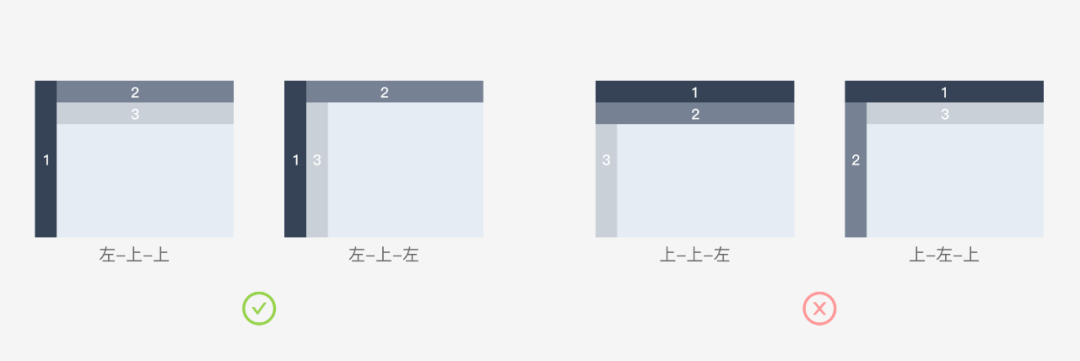
犹豫是指用户在将光标从一个导航移动到另一个导航时犹豫不决思考的时长。在所有布局中,左-上-上结构的犹豫值小,上-左-上犹豫值大。其中当二级和三级导航在同一平面时犹豫值小。

三、光标移动
当一级导航在左侧时,光标移动较少。一级和二级导航分开时,光标移动也较少。当二级和三级导航不在同一方向时,会发生许多光标移动,反之则光标移动较少。
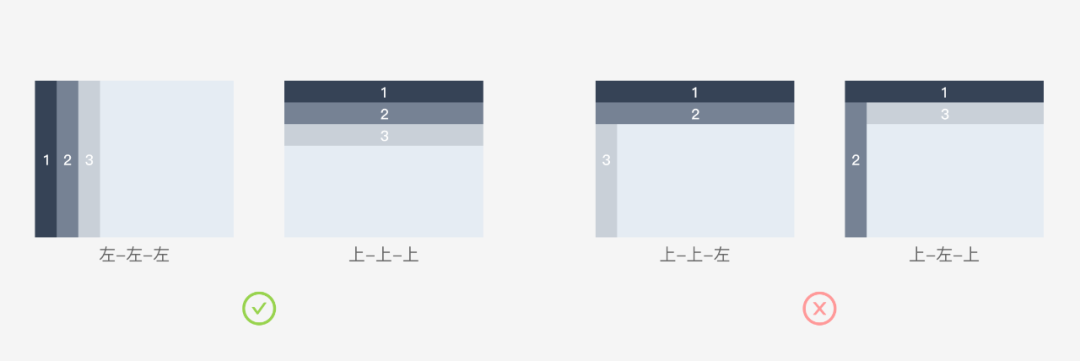
左-左-左和上-上-上的光标移动量少,上-上-左和上-左-上的光标移动量大。这种效果是有意义的,因为当所有导航都在同一方向时,用户就更难将光标移到错误的平面上。

四、选择错误
单击次数过多表示选择错误。当一级导航在左侧时,选择错误率低(左侧与顶部相比错误率减少了80%)。
当一级和二级导航都在顶部时,会出现大量的选择错误。上-上-上和上-上-左效率差,当二级和三级导航与一级导航不在同一方向时,选择错误率会大幅度降低。

五、用户偏好
大多数用户更喜欢一级导航在左侧,优布局是左-左-左和左-上-上。人们强烈倾向于二级和三级导航在同一方向。

六、佳布局
根据所有类别的表现,对每个布局进行总体评分。性能好的导航布局是左-上-上,其次是左-左-左。表现差的两个是上-上-左和上-左-上。在两个好之中,左-上-上比左-左-左快17秒左右。

左-左-左慢于左-上-上,因为当所有菜单都在左侧时,它要求用户滚动浏览项目列表。随着级别的扩展和深入,用户必须滚动查看更多内容,并且无法再在一个屏幕上查看所有主要项目类别。但是,左-左-左的好处是用户可以在每个屏幕视图中消费更多内容。用户花费在导航内容屏幕上的时间少。
总结:
一级导航应该在左侧而不是顶部(节省约17秒)。
因为以列表式组织菜单项使它们更容易扫描。
一级导航与二级、三级导航应在不同方向(节省约23秒)。
因为主菜单是父类别,它比子类别具有更高的优先级。当二级和三级与一级分离时,它可以清楚地区分层次结构并防止在同一方向上出现视觉混乱。
二级和三级导航应该在同一方向上(节省约9秒)。
因为二级和三级都是父类的子类,这使得它们更为相关。将它们放在同一个平面上,可以使从一个孩子到另一个孩子的导航更加直观和容易理解。
根据二〇〇二年一月一日《计算机软件保护条例》第十七条规定:为了学习和研究软件内含的设计思想和原理,通过安装、显示、传输或者存储软件等方式使用软件的,可以不经软件著作权人许可,不向其支付报酬。
本网站所有发布的源码、软件和资料,均为作者提供或网友推荐收集各大资源网站整理而来,仅供功能验证和学习研究使用。
所有资源的文字介绍均为网络转载,本站不保证相关内容真实可信,同时不保证所有资源100%无错可用,也不提供相应的技术支持,介意勿下。
您必须在下载后24小时内删除,不得用于非法商业用途,不得违反国家法律,一切关于该资源的商业行为与本站无关。
如果您喜欢该程序,请支持正版源码,得到更好的正版服务。、如有侵犯你的版合法权益,请邮件与我们联系处理【投诉/建议发送至邮箱:3066548754@qq.com】,本站将立即改正并删除。
本声明为本站所有资源最终声明,所有与本声明不符的表述均以本声明内容为准。
微咔网 » 为什么导航这么设计,体验更好?










