
作者: 陈允信,来源:设计便利店
色彩作为设计中重要组成部分,有时候甚至决定了一个设计的终呈现,甚至一个品牌视觉的市场竞争力,但往往色彩也是令人头疼的部分,因为没有太多可依据的方法,后会演变称一种感觉训练,这次我们试图通过拆解色彩的基本原理,提炼一些可供探索的方法和思路。
一、色彩的基础知识
色相


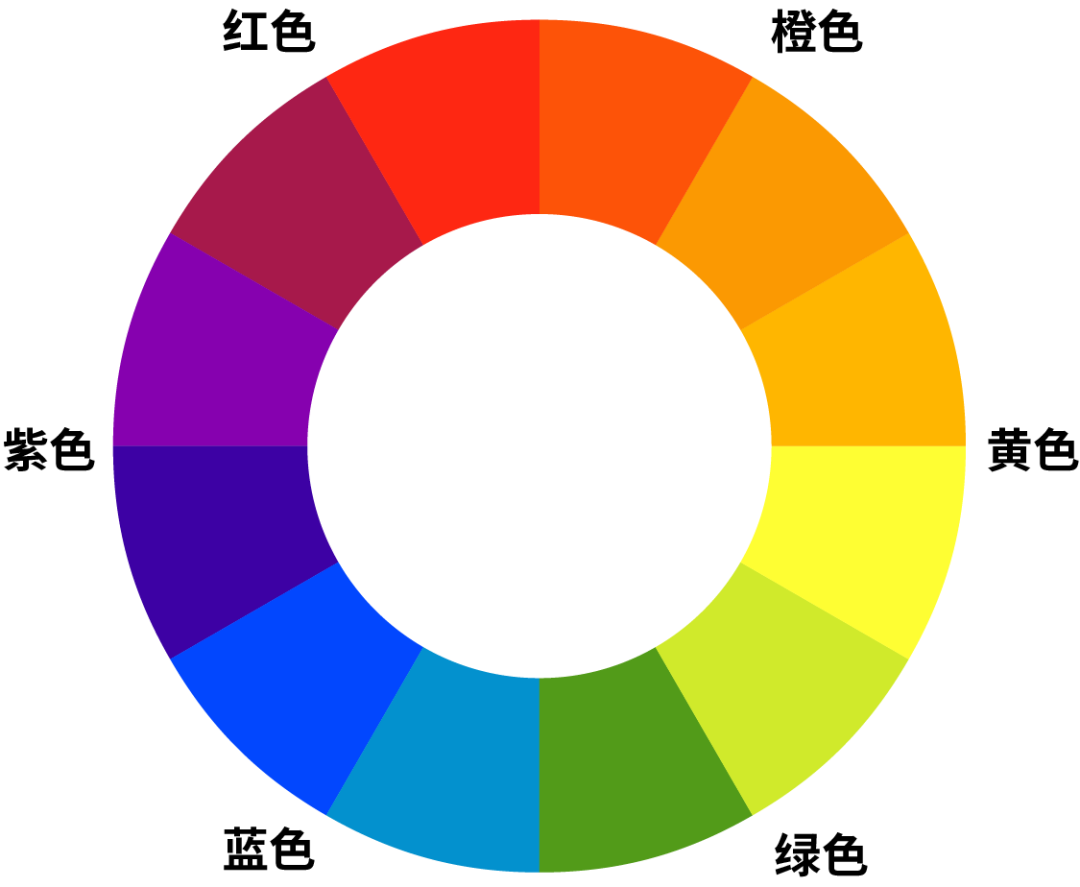
色相指色彩的外相,是在光的照射下,人眼所感觉到的不同颜色。基本色相有六种:红、黄、橙、绿、蓝、紫。将这些不同色相的颜色依序排列就得到了色相环,简称色环。
饱和度(纯度)

饱和度是指色彩的纯度,也称为纯度或者彩度。饱和度越高颜色越鲜艳,而黑、白、灰属于无色彩所以纯度为 0 。
明度
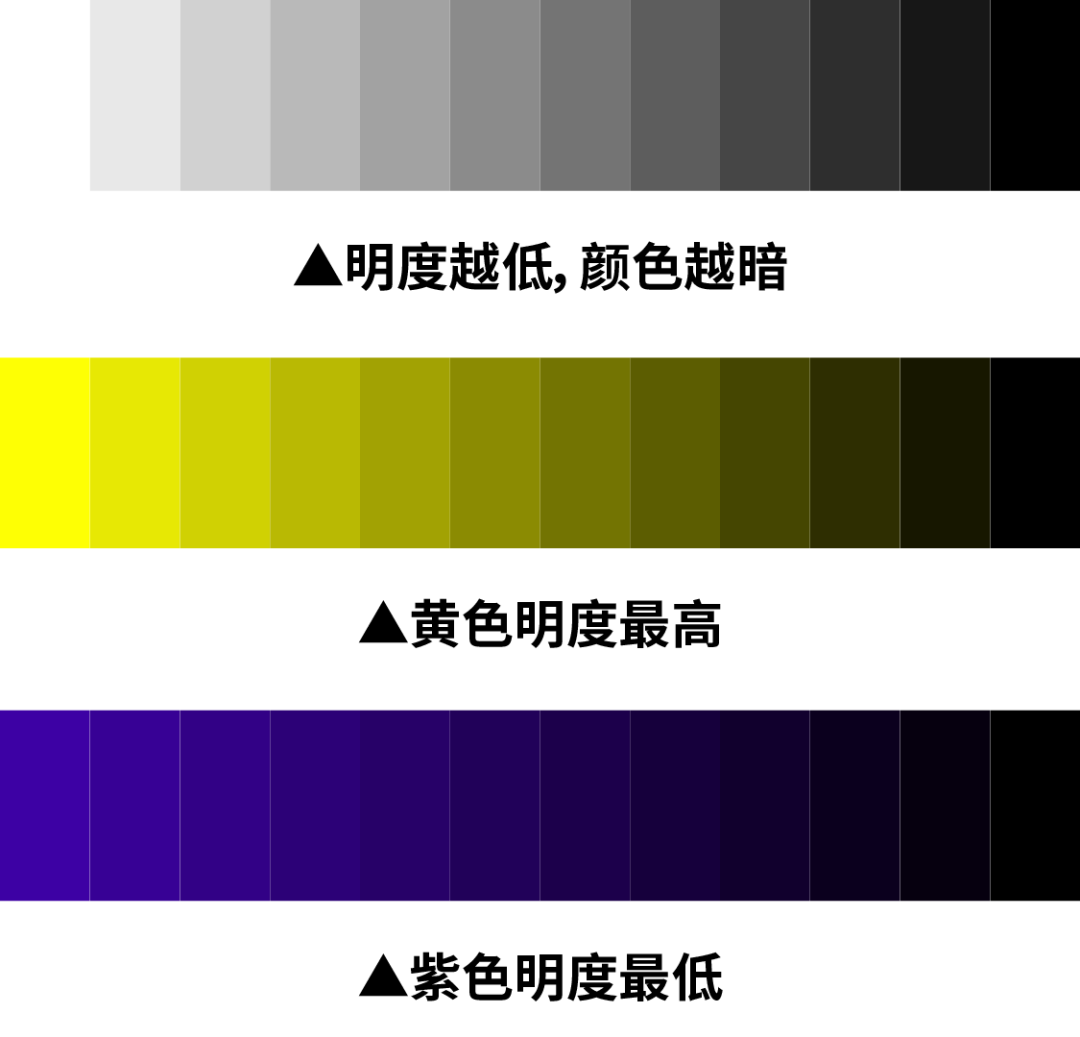
明度是指色彩的明暗程度,也称作亮度。在无彩色中,白色的明度高,黑色的明度低,在有色彩中,黄色明度高,紫色的明度低。

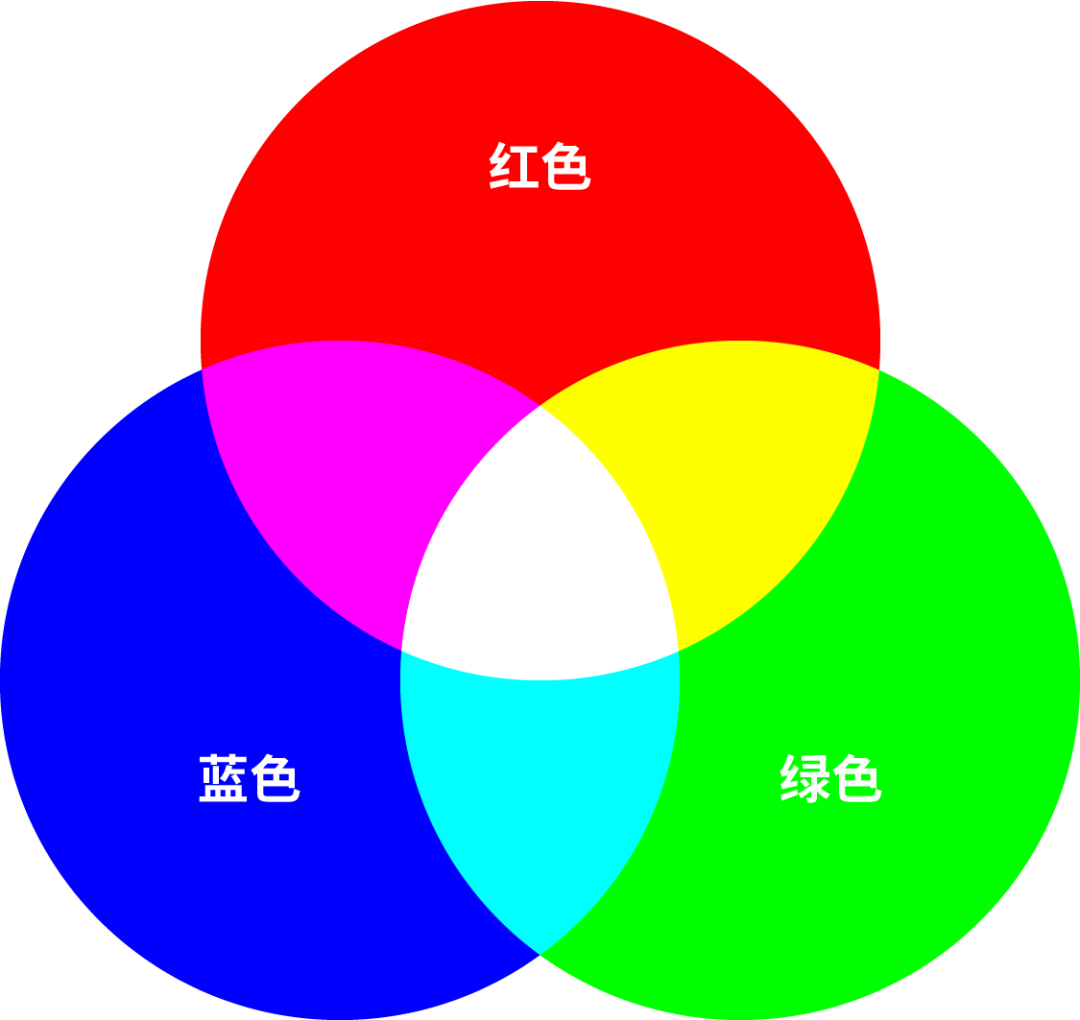
RGB

是一种加色模型,将红(Red)、绿(Green)、蓝(Blue)三原色的色光以不同的比例相加,以合成产生各种色彩光。三种颜色叠加越多次颜色越亮,所以也称作加色模式。这是一种非常依赖于设备的色彩模型,不同设备的颜色物质(荧光剂或燃料)对颜色的响应水平都不同,所以不同显示设备都会有“色差”。
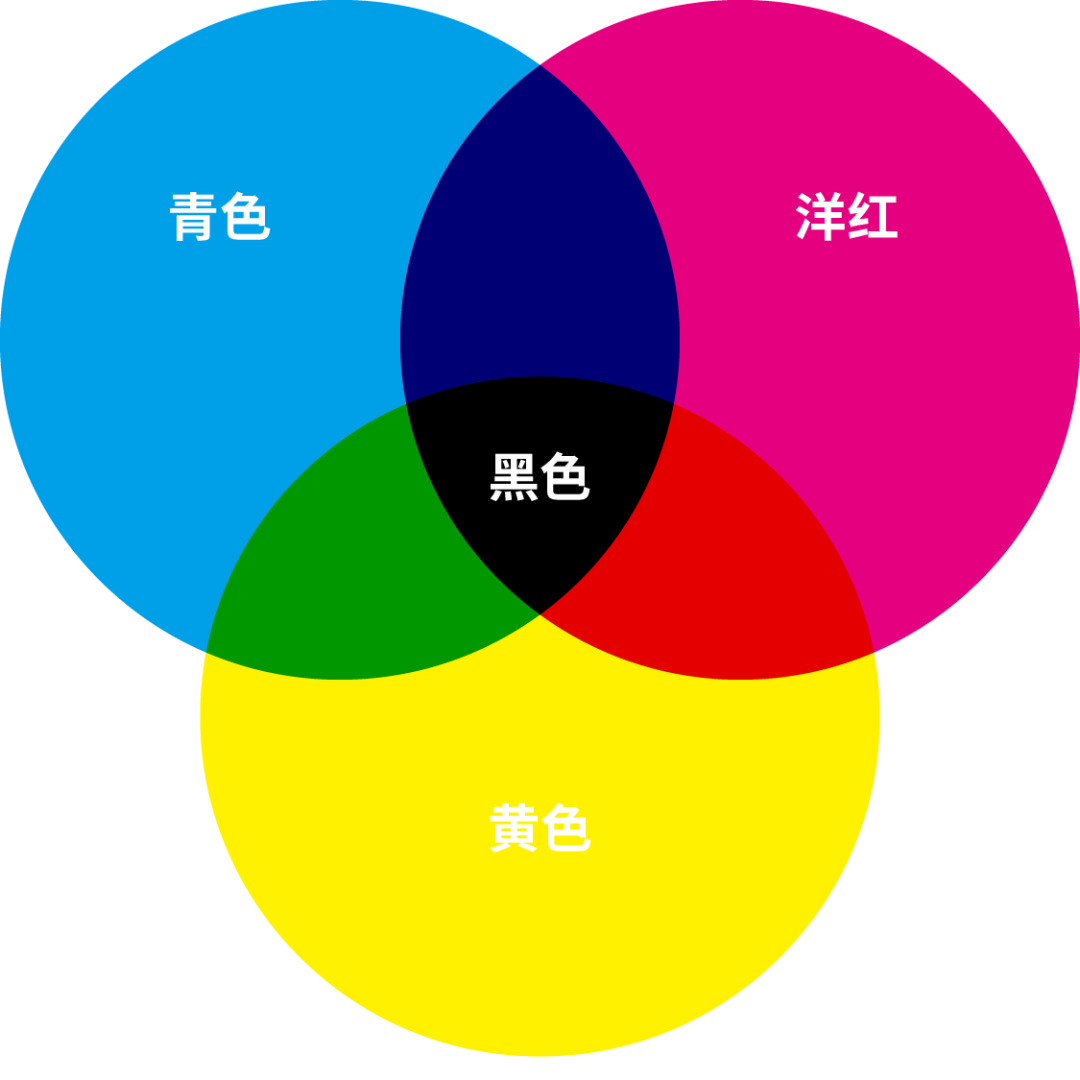
CMYK

是一种套色模型,将青色(Cyan)、洋红色(Magenta)、黄色(Yellow)、黑色(Black)四种颜色油墨混合,形成彩色印刷。四种颜色叠加越多次颜色越暗,所以也称作减色模式。相对于RGB,它的色域就没有那么宽广了。
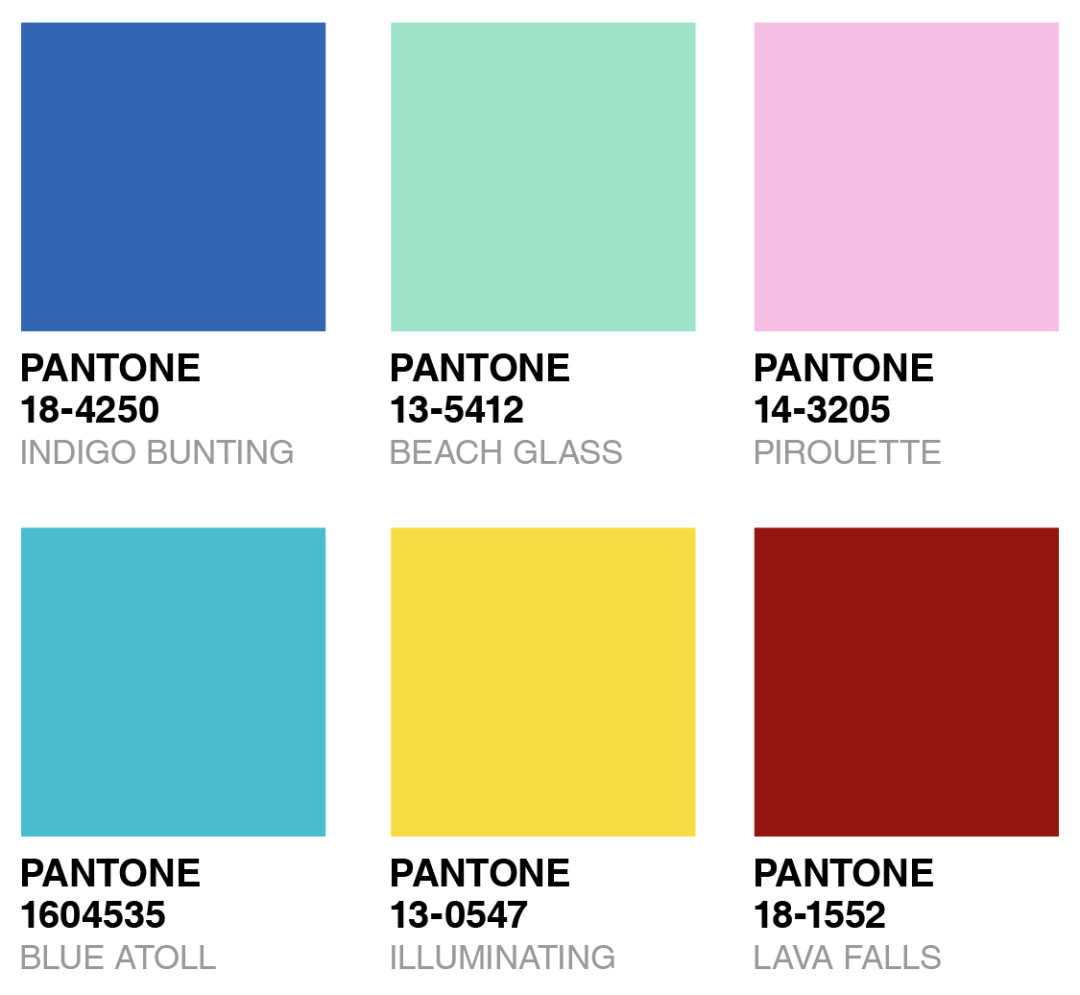
专色

是指特定油墨混合的颜色。有油墨厂商预调,从而找到符合预期的特定颜色。所有专色都有特定的色号,可以在色卡中找到,比如潘通(Pantone)、日本油墨公司(DIC)等等都有自己特制的色卡。
同类色

色环上,15度内的颜色称作同类色。
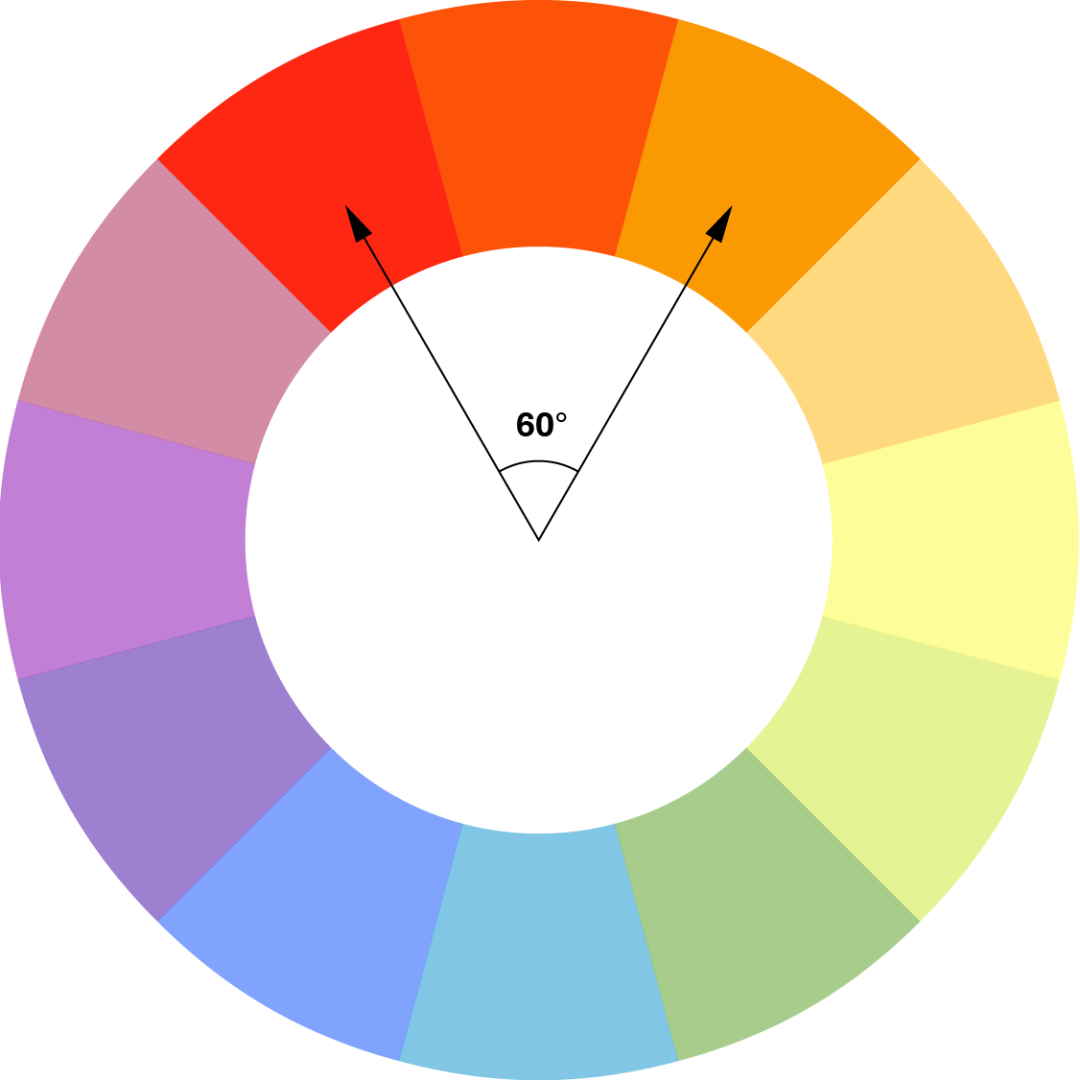
邻近色

色环上,60度内的颜色属于邻近色。
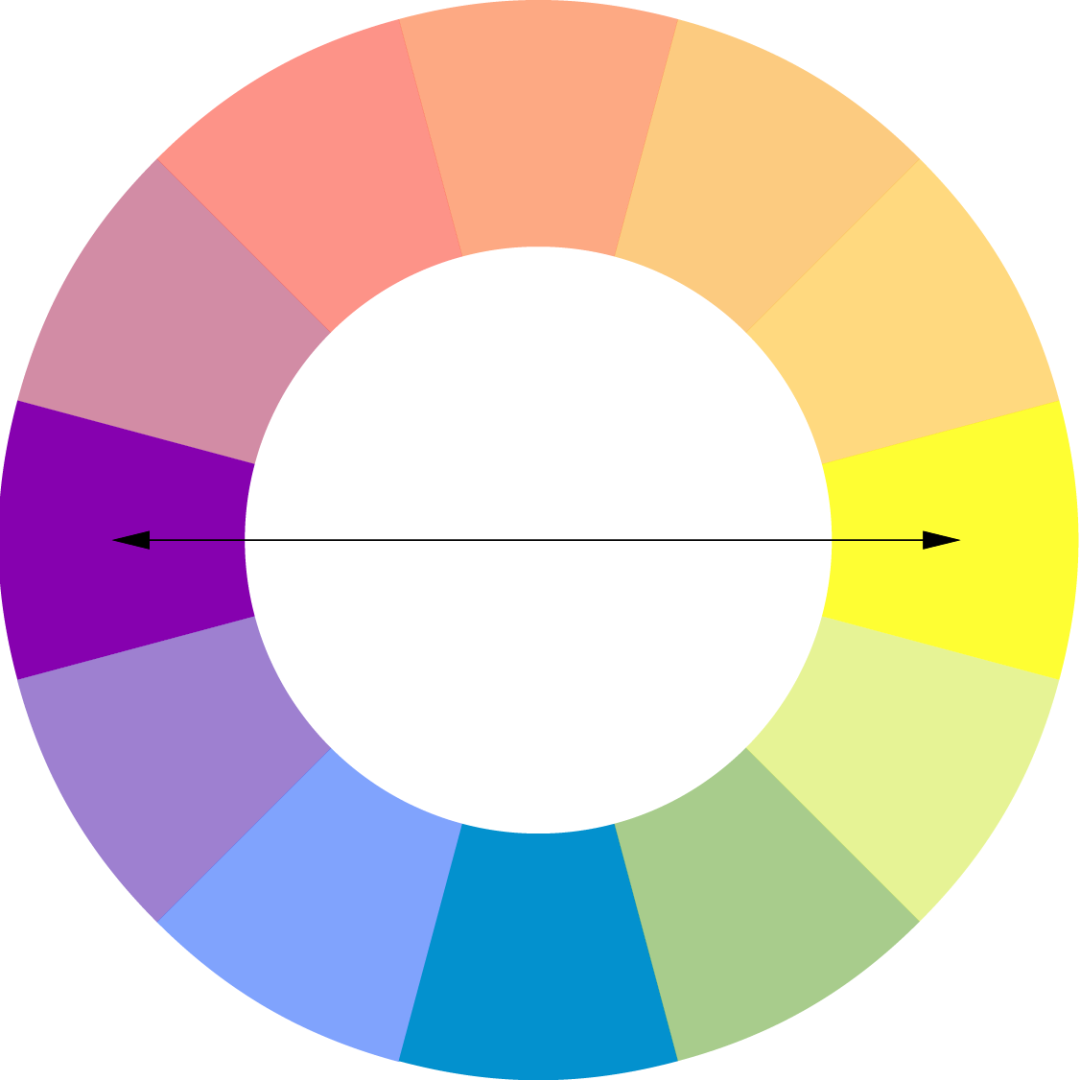
互补色

色环上,呈180度,位置相对的两种颜色称作互补色。
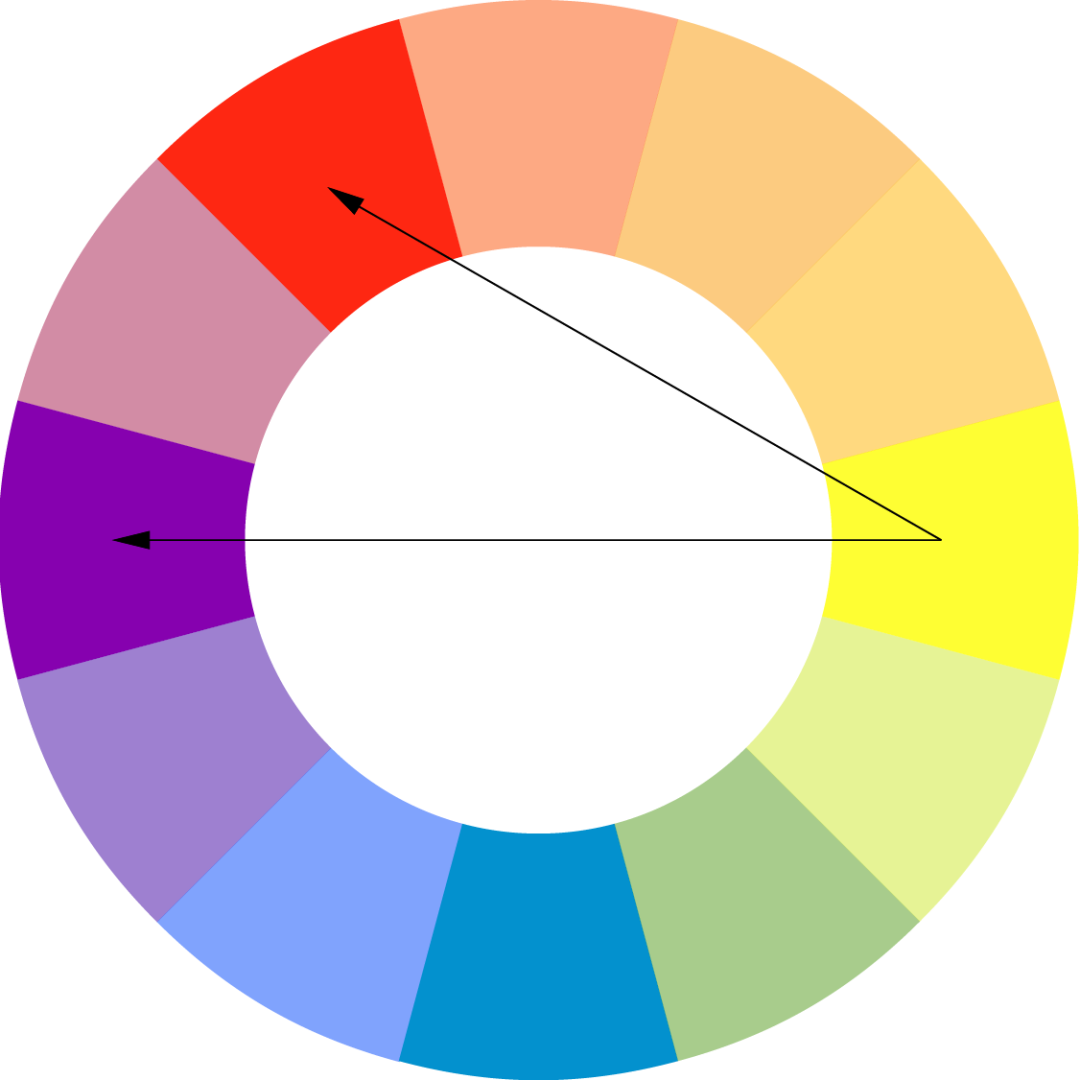
对比色

色环上,呈120-180度,位置相对的两种颜色称作对比色。
二、配色的方法
配色其实不仅仅是将颜色组合在一起,很多时候我们说的配色不好看不和谐,并非是颜色本身的错,颜色本身没有好坏优劣之分,而是指这个颜色与颜色的组合的关系不和谐,或颜色与设计想要传达的内容不匹配等等,是一个非常复杂的关系问题而不是单一的是非问题。
下面总结的方法都是依据处理关系这个原则而概括的,这些关系并非一个不可打破的铁律,而是让我们面对配色手足无措的时候,有迹可循,渐渐形成自己的色感,创作出属于你们自己作品中的独特色彩关系。
1、位置关系
配色的第一步是选择,选择色相中的那一种位置关系,决定了这组配色带来的感受。
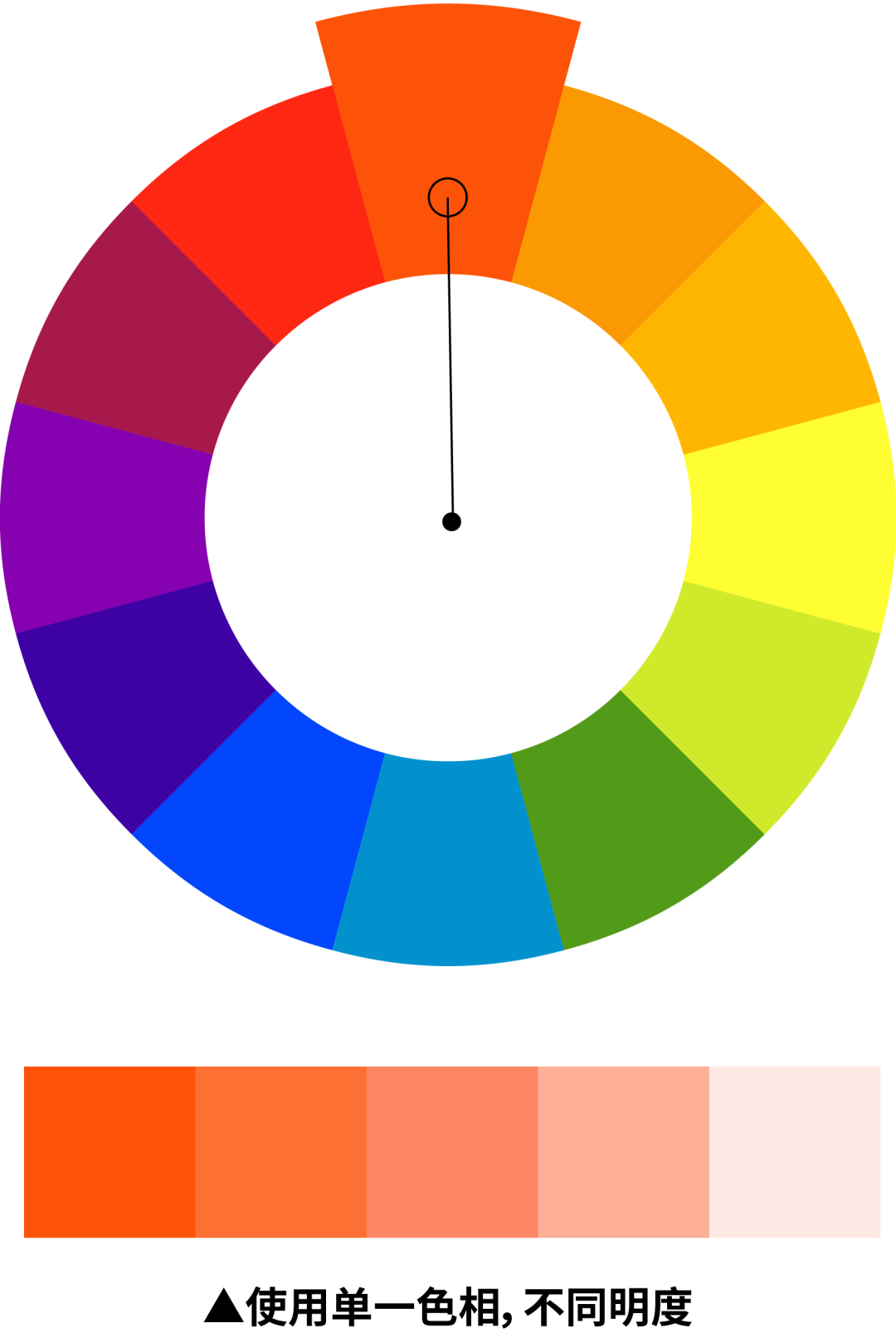
单色配色

选择色轮中的一种色相,不同明度来进行配色,由于色相相同,整体画面会呈现高度的统一和一致性,也是不容易出错的配色方案,但由于缺乏色彩变化,也容易使人感到乏味无趣。
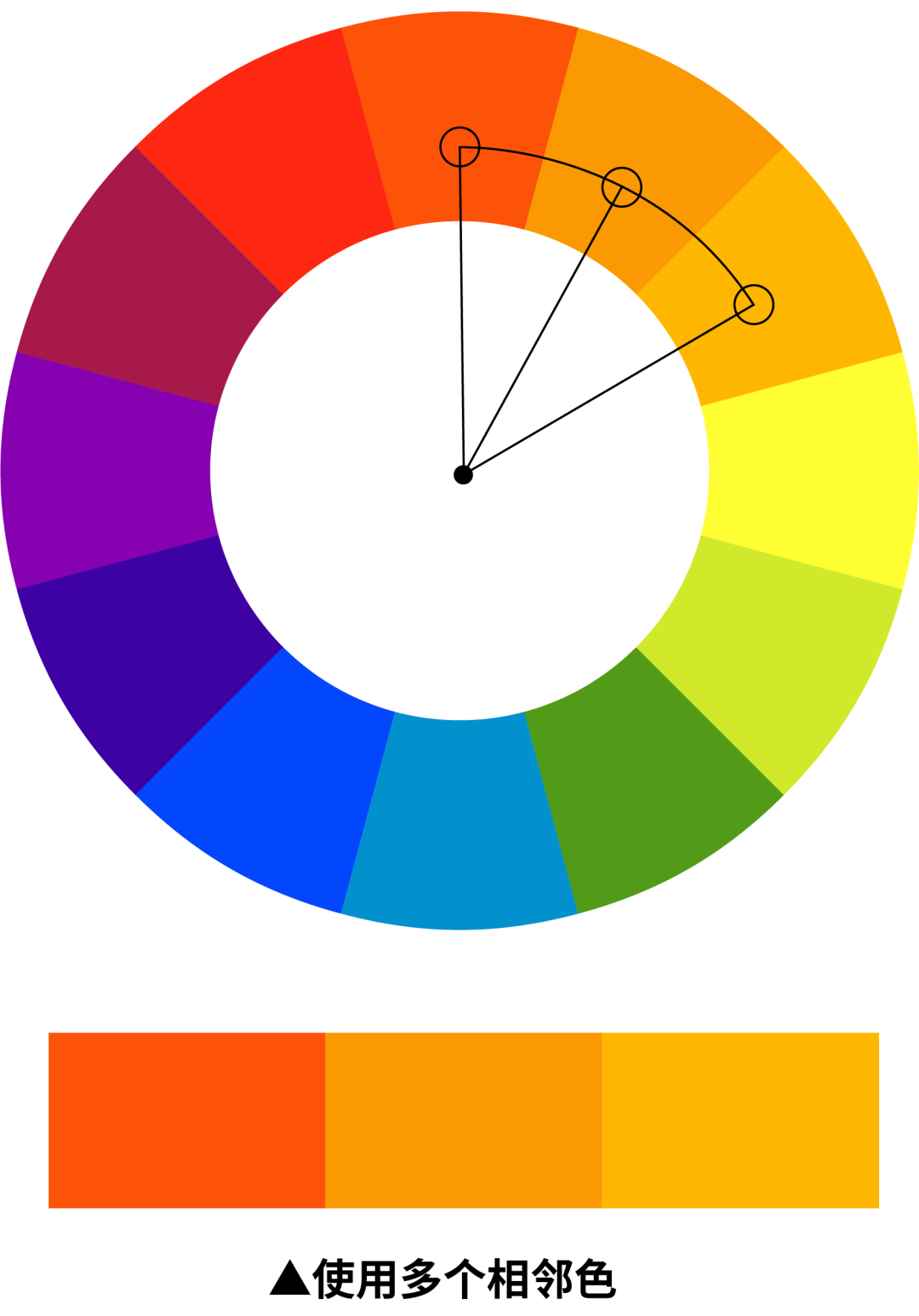
相邻色配色

选择相邻色相的配色,可以保证画面统一性和流畅性之余富有变化,增加节奏和律动感。
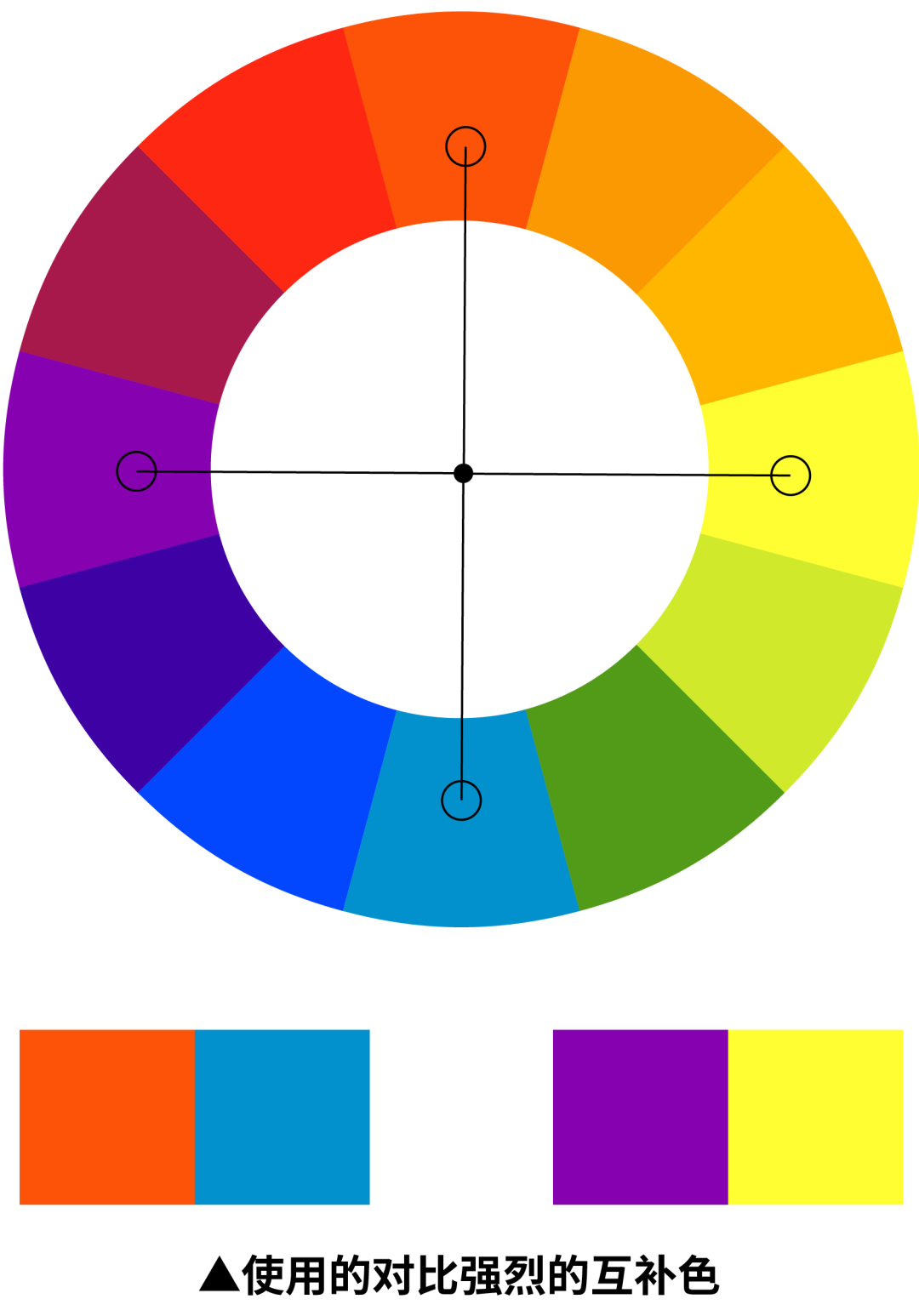
互补色配色

选择对立的一组颜色进行搭配,可以呈现非常具有张力和戏剧化的效果,有非常强烈的视觉冲击力,但同时饱和度过高的互补色搭配容易使人产生眩晕等不适感。
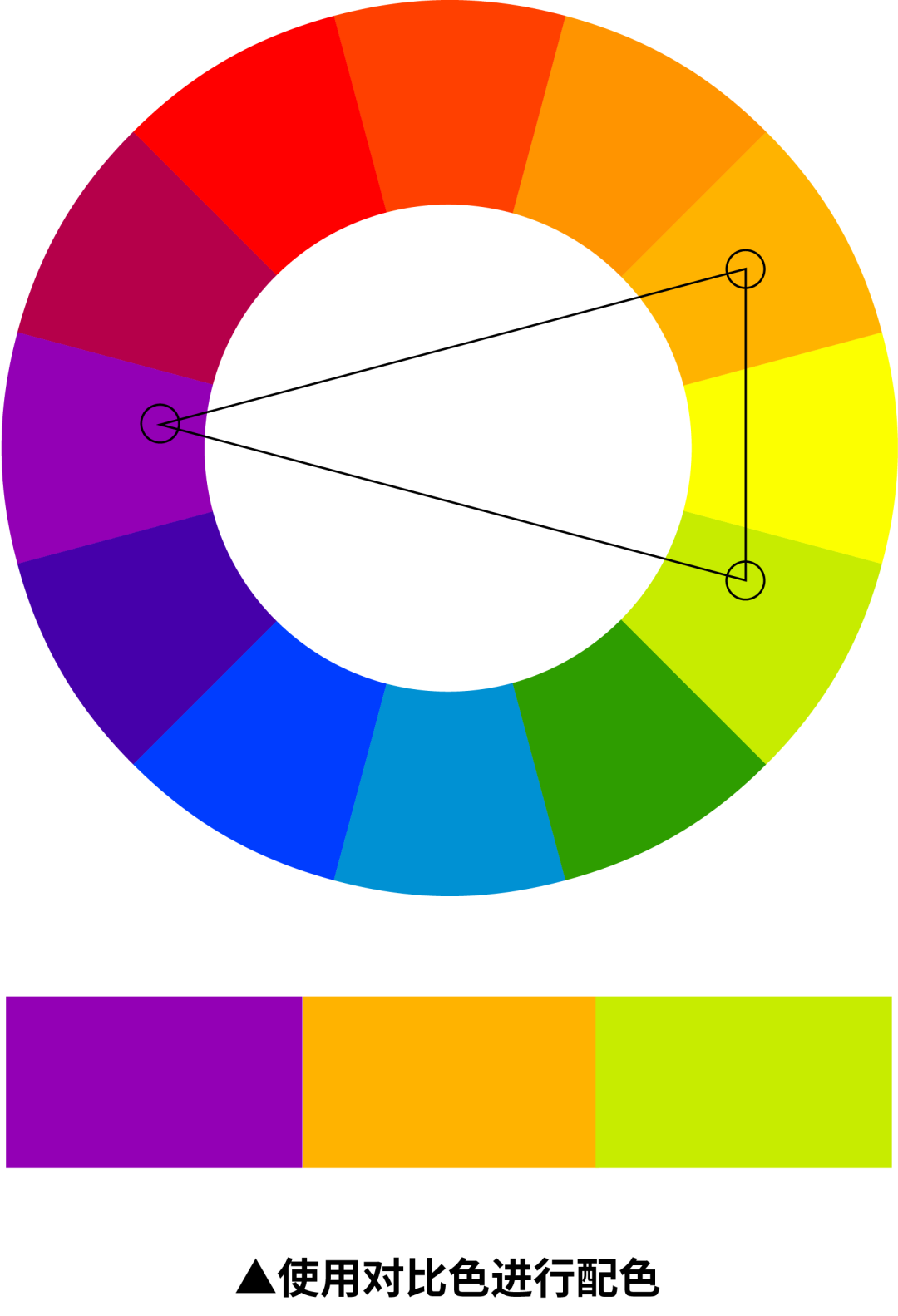
对比色配色

选择对比色进行配色,效果清晰、醒目,又不至于互补色那么刺眼,拥有极高的视觉效果之余能给画面带来跳跃感。
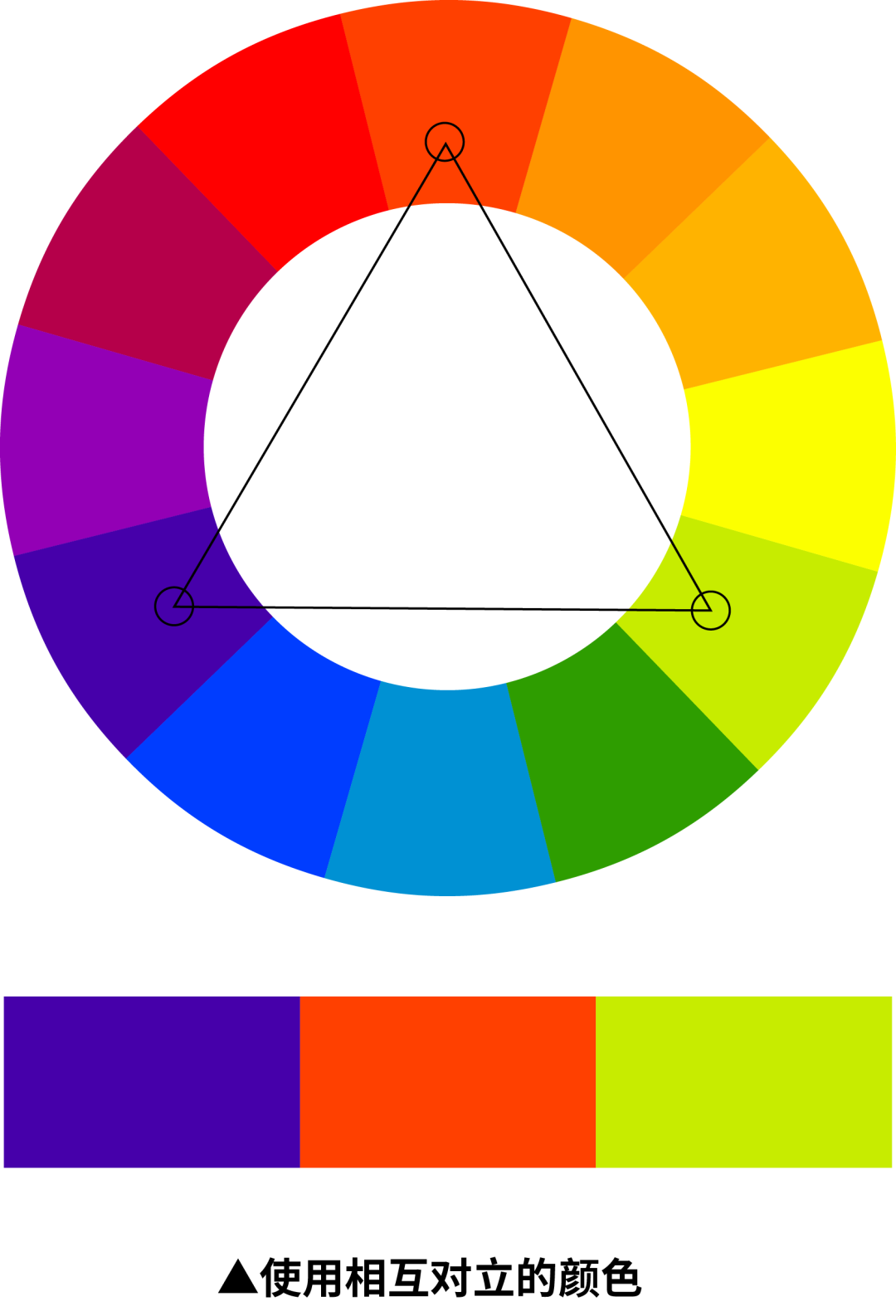
三色配色

选取相互对立的三个颜色,即非邻近色又非对立色,三个颜色互相钳制,呈现一种暧昧之感。画面在统一的色调中不乏整体感,同时还富有一定的变化。
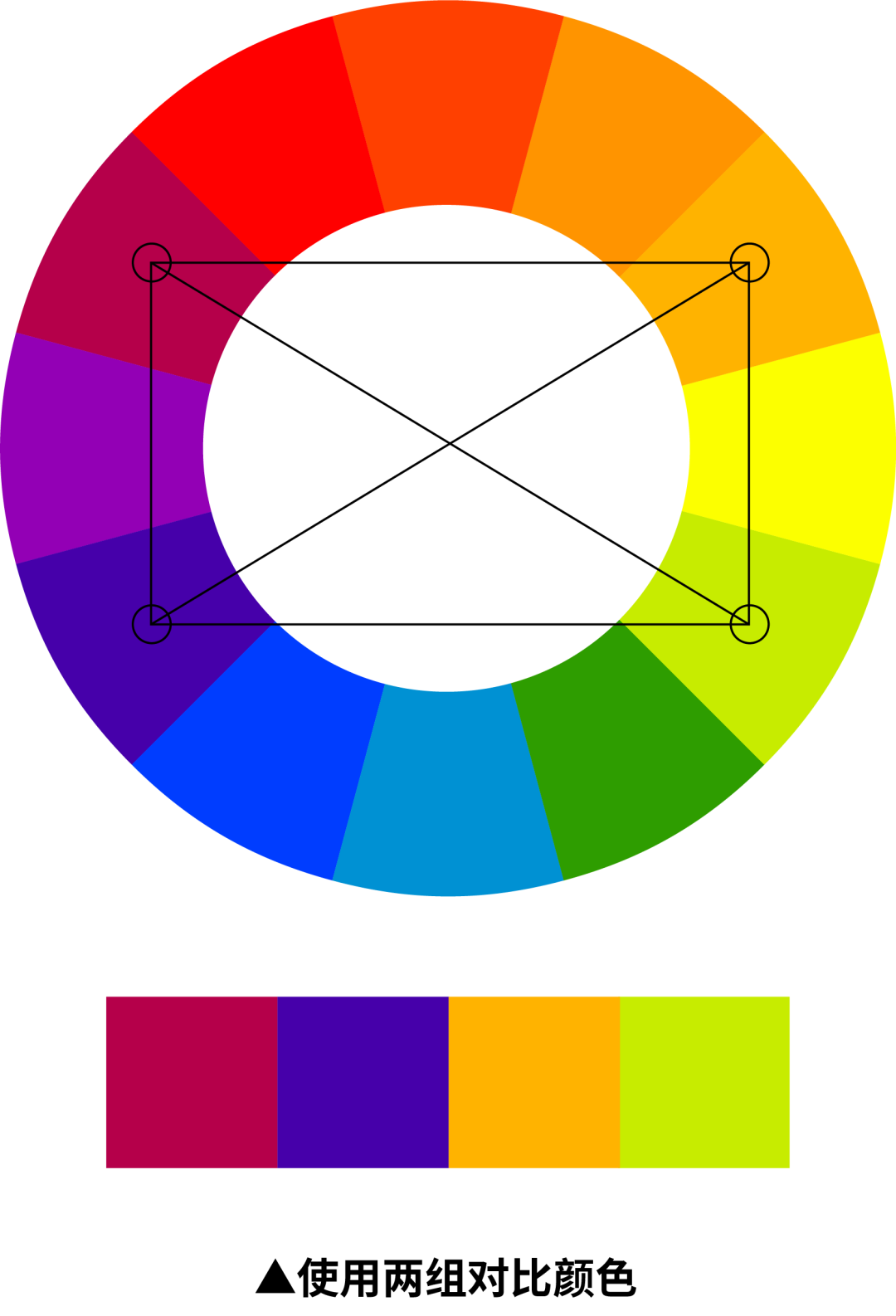
四色配色

取两组对比关系的颜色进行配色,使得配色拥有很强的识别性同时非常具有节奏感,但是颜色过多之后会容易造成混乱感,如果是为品牌的基础视觉进行选色就必须要严控色彩的比例关系了。
2、比例关系
明明是相同的一组颜色,使用的效果却大相径庭,很有可能问题出在了比例关系上。确定比例之前,我们首先需要像导演安排角色戏份一样,给不同的颜色安排不同的角色。
主色:决定色彩基调的颜色,通常面积大。
辅助色:故名思义辅助画面的颜色,不同目的选择逻辑也不同,可以选择同色或邻近色增加自然和谐感,也可选择互补或对比色增加视觉张力。辅助色的占比通常比主色小。
点缀色:点缀色的可以是反差较大的颜色用以强调信息,也可以是相近的颜色增加画面层次。点缀色和辅助色的关系有时可互相转换。


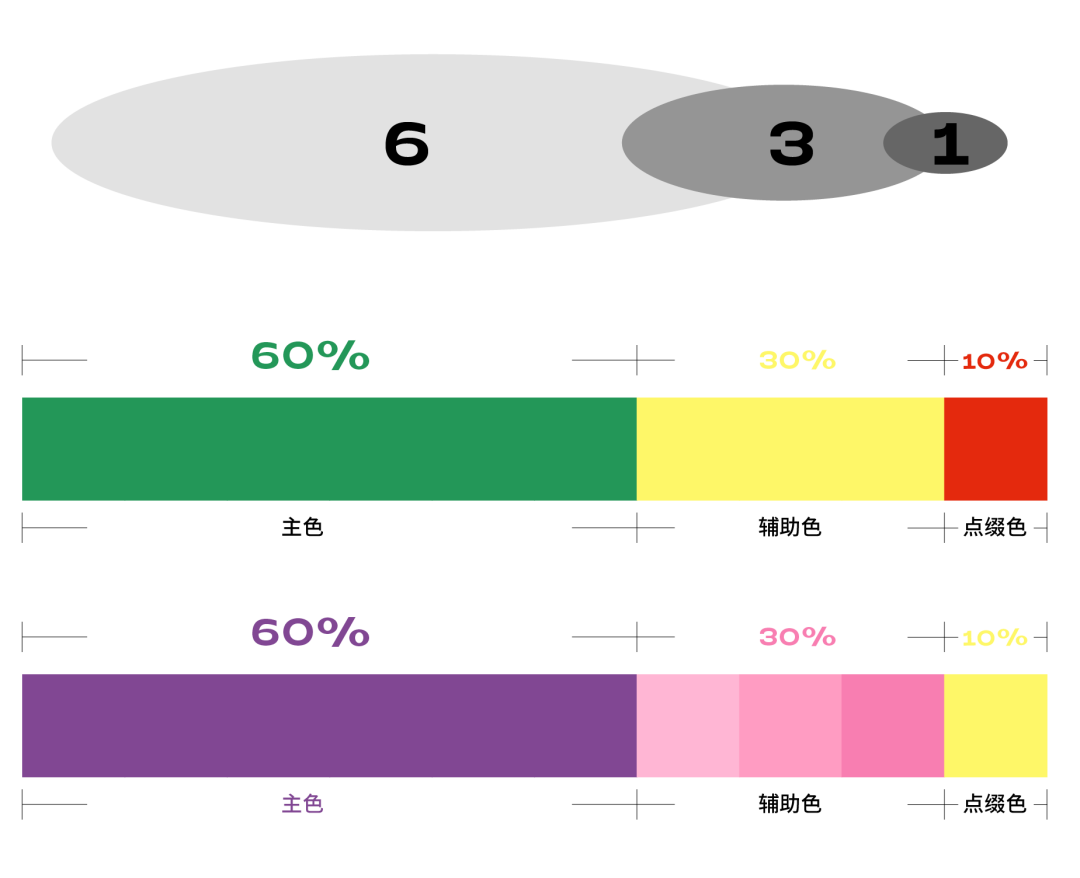
6:3:1黄金比例

顾名思义,按照主色60%,辅助色30%和点缀色10%的比例进行配色,由于过半的面积比例使得画面迅速定调,再加上辅助色和点缀色增加变化或进行信息层级处理,比较容易获得一张比例和谐的色彩画面。值得一提的是,这里指的主色、辅助色和点缀色并非必须是一个颜色,也可以是由一个主色和多个辅助色和点缀色组成。
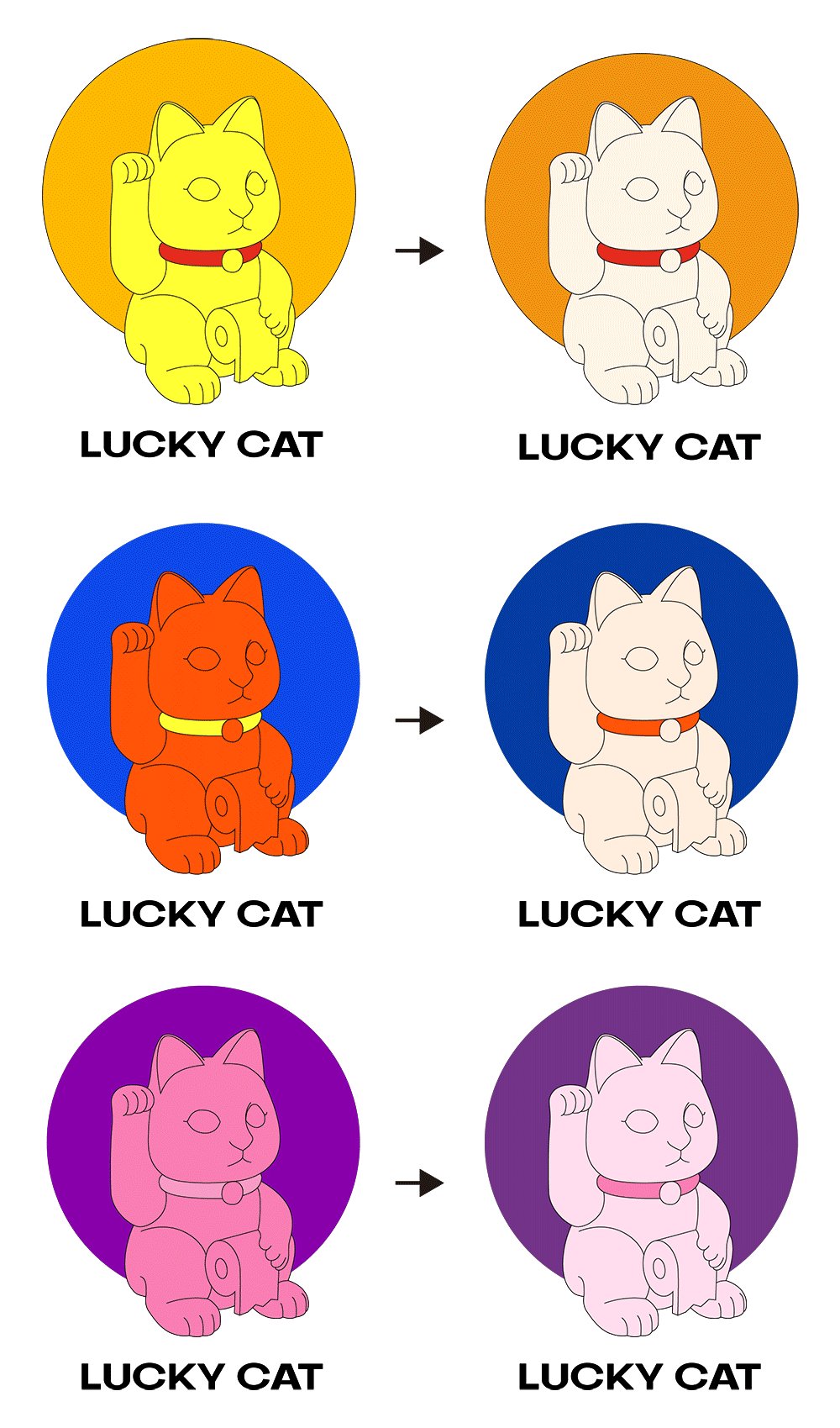
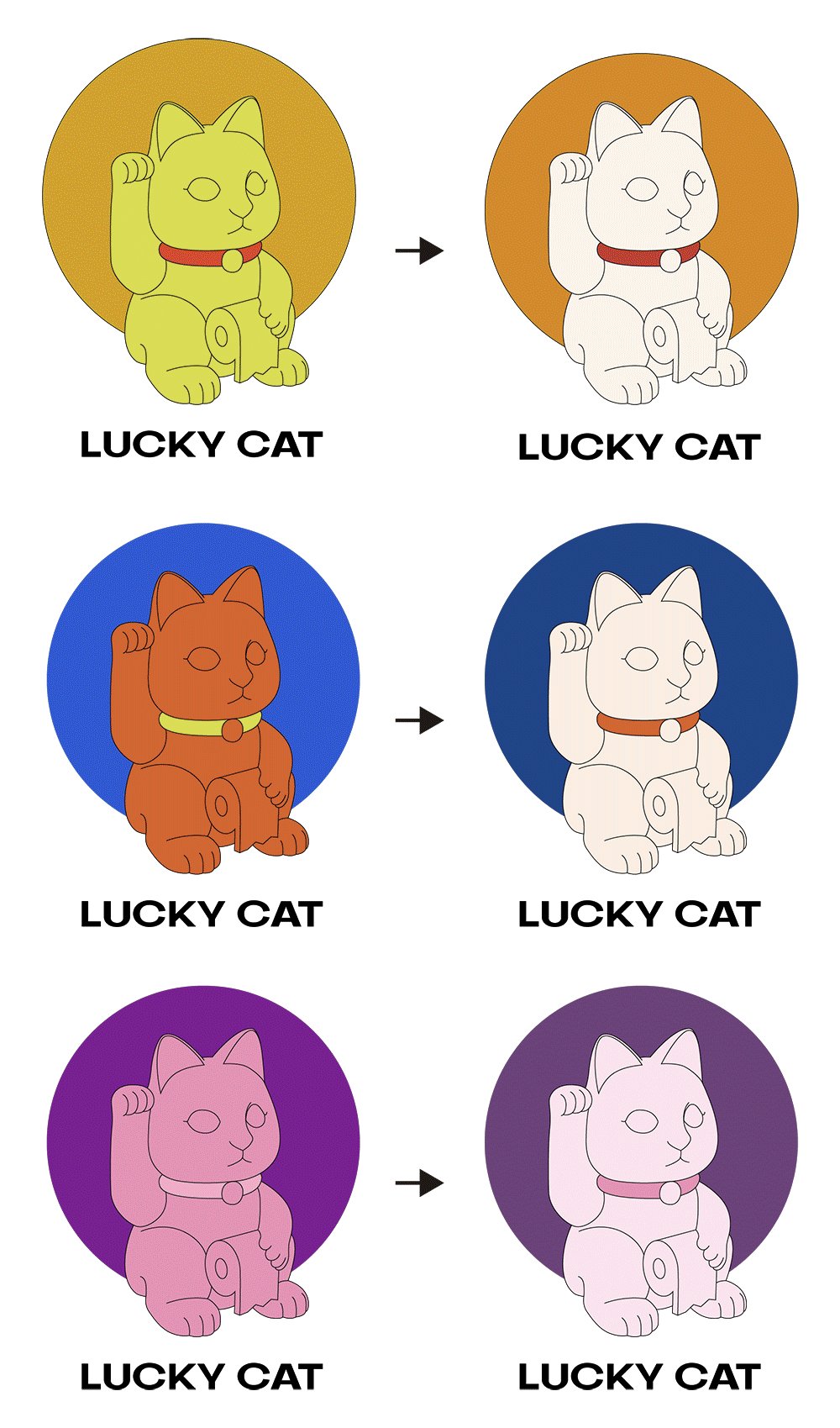
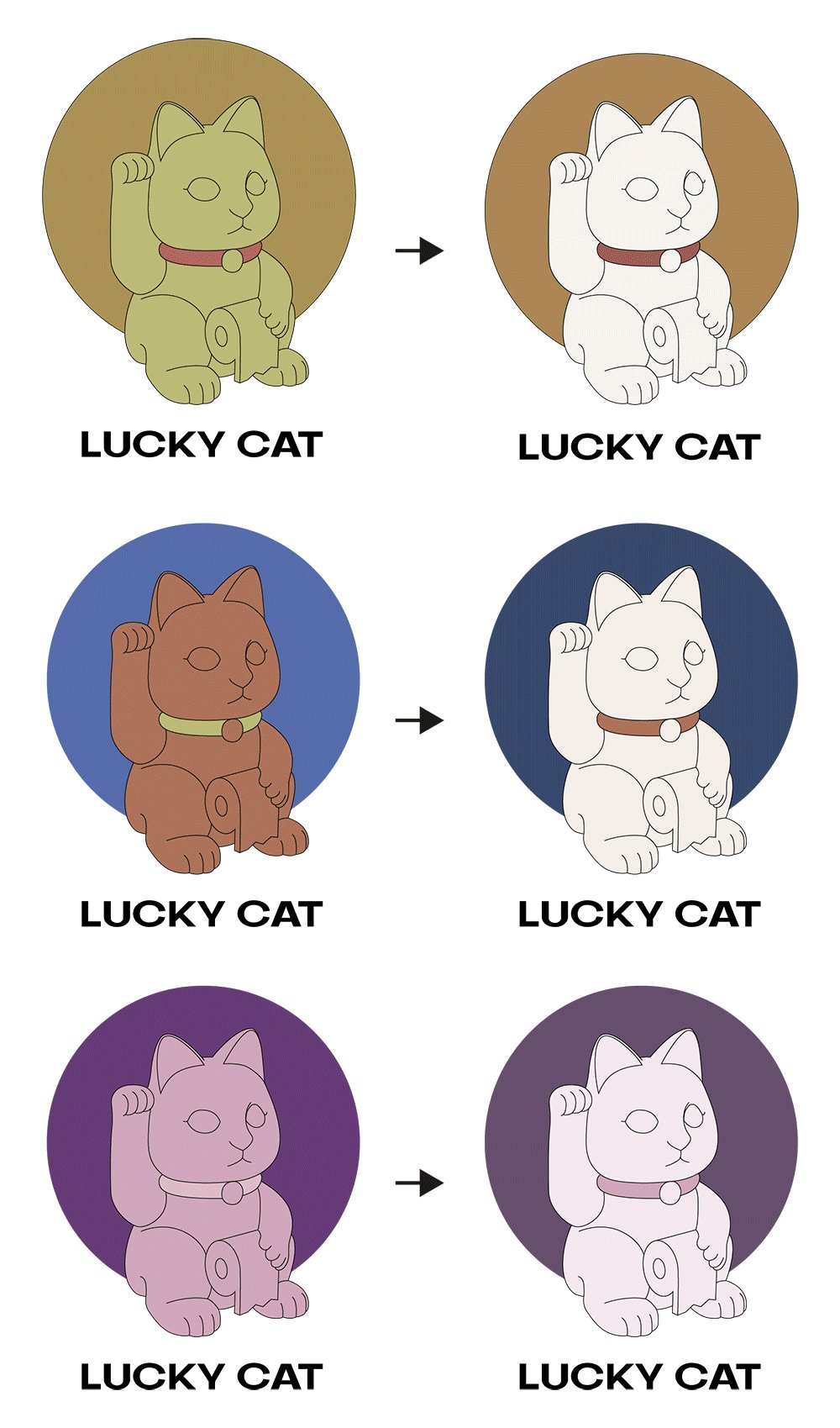
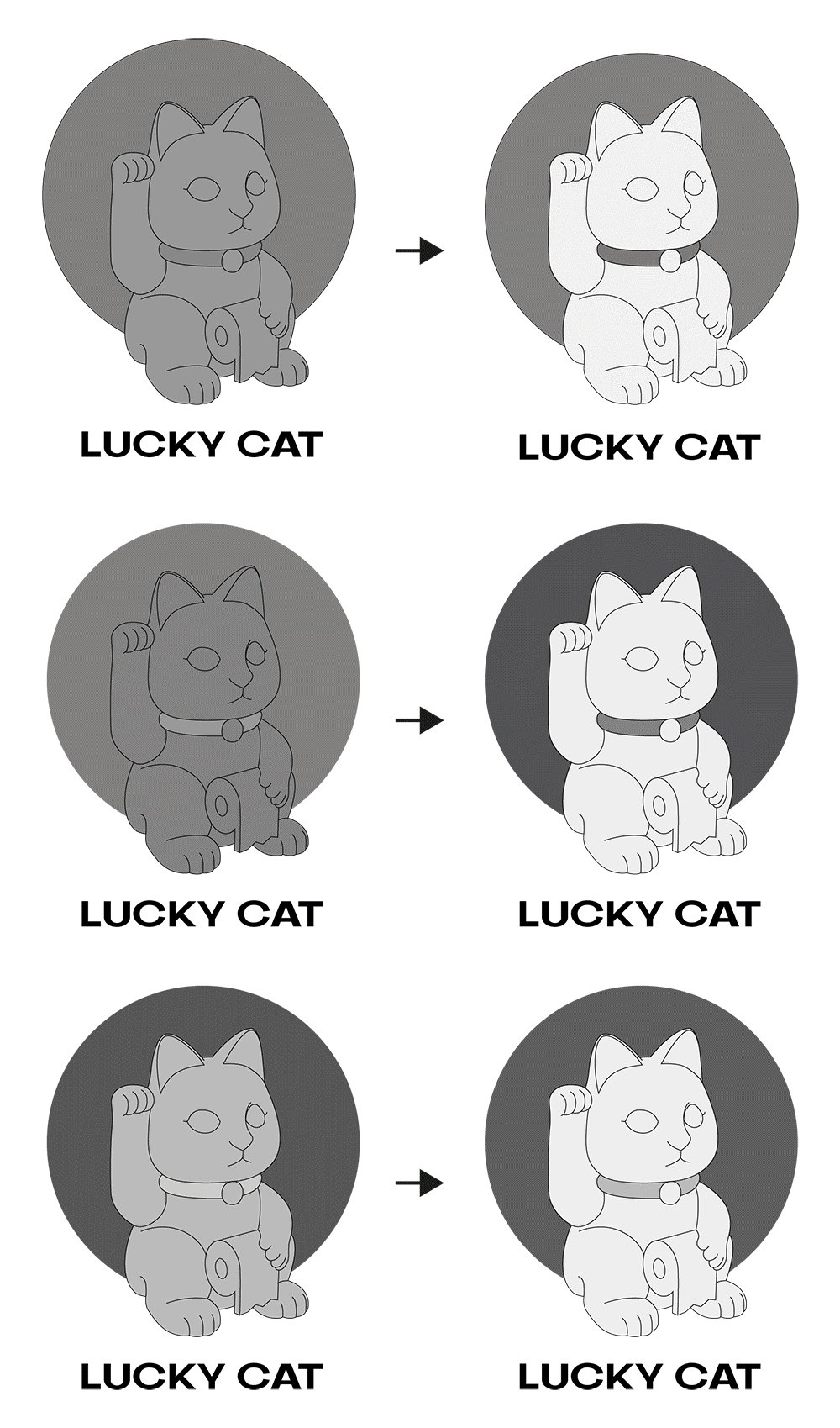
3、强弱关系

明确色相和比例之后画面配色仍不和谐或未达预期的话,就需要调整颜色的强弱关系,也就是明度关系。
三、工具和技巧
色卡
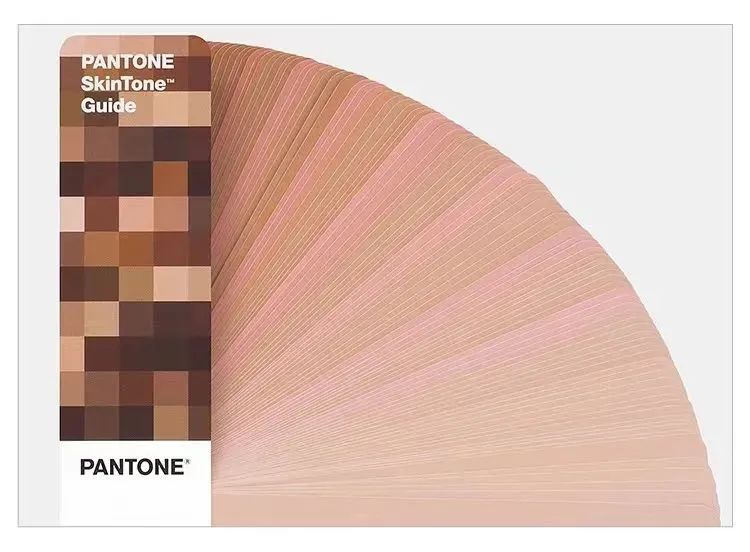
国际潘通色卡的种类很多,常用的就有两大系列:第一、印刷系列;第二纺织系列,另外还有肤*卡,金属*卡,霓虹*卡等等

▲印刷系列色卡

▲纺织系列色卡

▲皮肤系列色卡

▲金属、霓虹、粉彩系列色卡
一键改色
AI里面有工具可以帮助大家一键改色,非常效率方便。
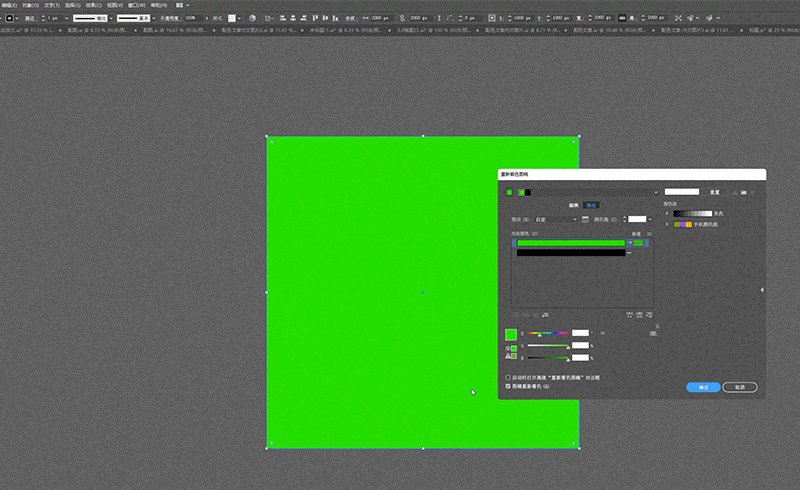
STEP 01:选中所有需要修改颜色的元件,点击顶部菜单栏-重新着色图稿

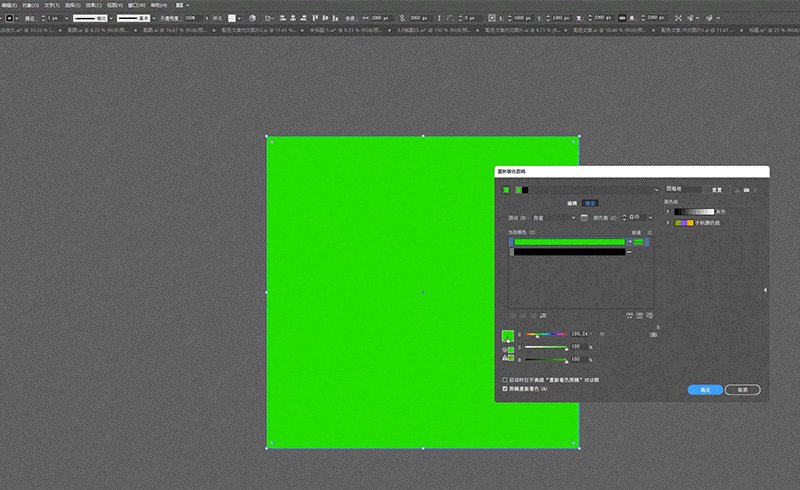
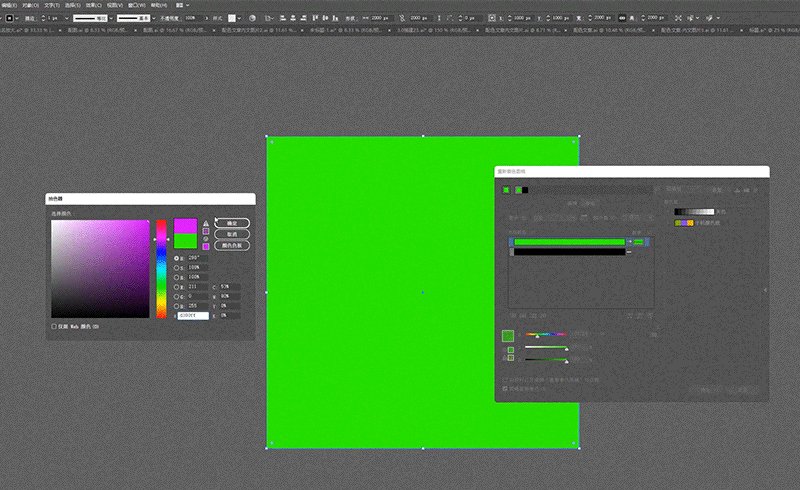
STEP 02:选中要修改的颜色,在下方更改颜色即可。

配色网站
有不少网站都可以帮助大家配色,推荐几个我常用的给大家。
▲https://colorme.io
▲http://khroma.co
▲https://www.colordrop.io
▲https://color.adobe.com
▲http://nipponcolors.com
▲https://uigradients.com/#Horizon
▲https://colorsupplyyy.com
▲http://www.palettable.io
四、颜色中隐藏的情感信息

例如红色,鲜明的红色是引人注意的色彩之一,红色在大的程度上*了我们的视觉,可引起我们兴奋的情绪反应,在中国更是被赋予了喜庆吉祥的含义。被广泛应用于各个行业当中,典型案例有可口可乐、肯德基、必胜客、任天堂等。

代表着活力、阳光、乐观、希望等特点,相对*色,黄色少了一分热度,但比红色要更加平和,而且绝不缺乏吸引力,典型的案例有麦当劳、法拉利等,黄色同时也具有醒目和警示的作用,像是校车、交通警示牌、警戒线都是黄色的。

绿色的是光谱中波长对短的,也就是轻松的颜色。代表着自然、和谐、生长、宁静等特点,绿色是中性色,相比于其他色彩更加均衡、和谐,并且还能使人同自然和生命产生联想。典型案例有佰草集、自然堂、星巴克等。

蓝色代表着沉稳、可靠、严谨、清新等特点,使人联想到天空和大海,常用于科技公司和金融机构,给人以安全感和信任感,典型案例有英特尔、惠普、戴尔、IBM等。蓝色是冷色调,有时会冷淡的感觉。

橙色是红色、黄色混合而成,比较接近红色,黄色给人的感觉,明亮的橙色让人联想到新鲜,品质,健康。

紫色给人神秘,难以捉摸的感觉,浅紫色能给人还有梦幻和怀旧感。

黑色是未知的,极端的颜色,黑色的神秘感造就了它给人是高级的,经典的优雅等特点,是品牌使用普遍的颜色之一,典型案例有苹果、香奈儿等。
不同国家的传统配色
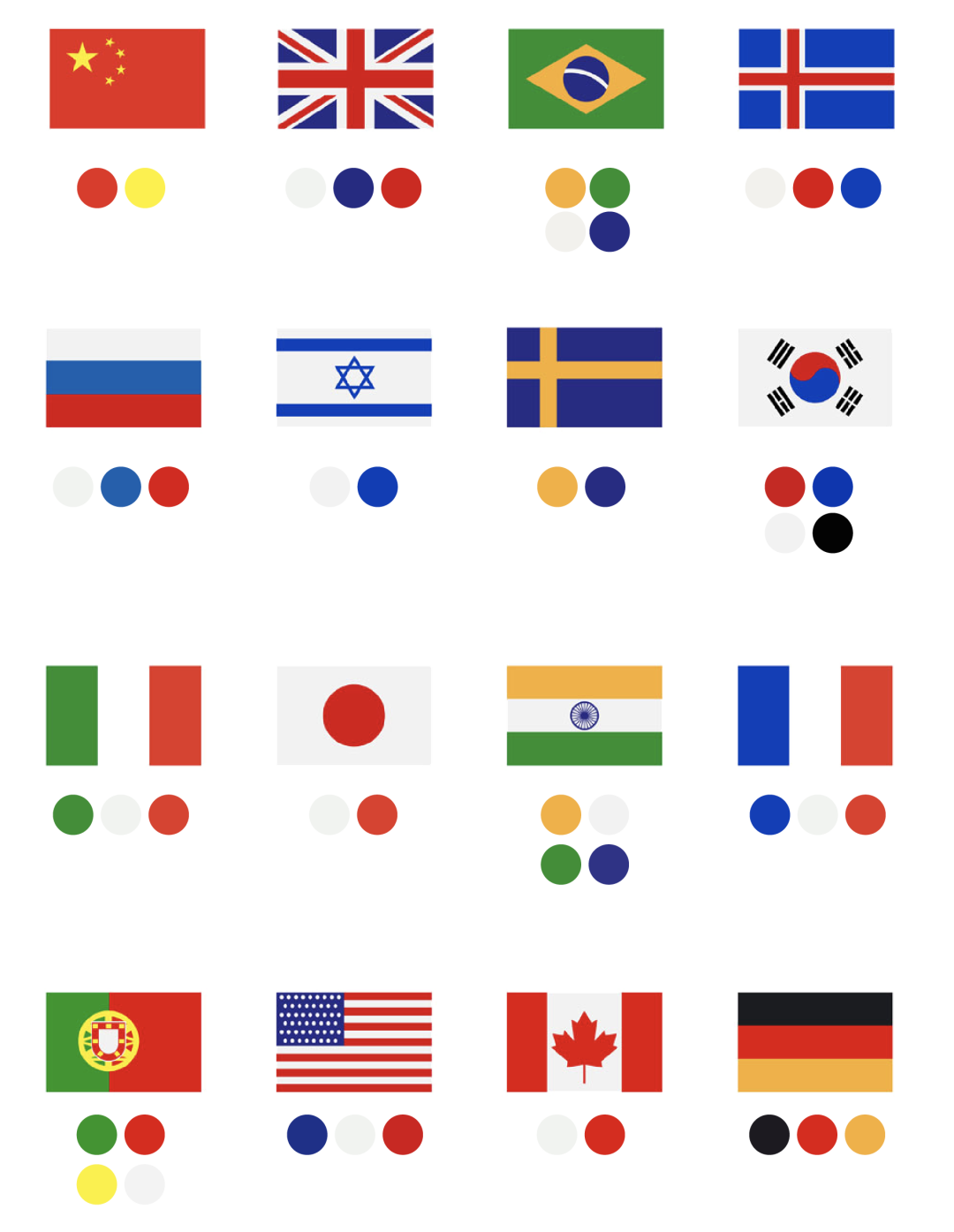
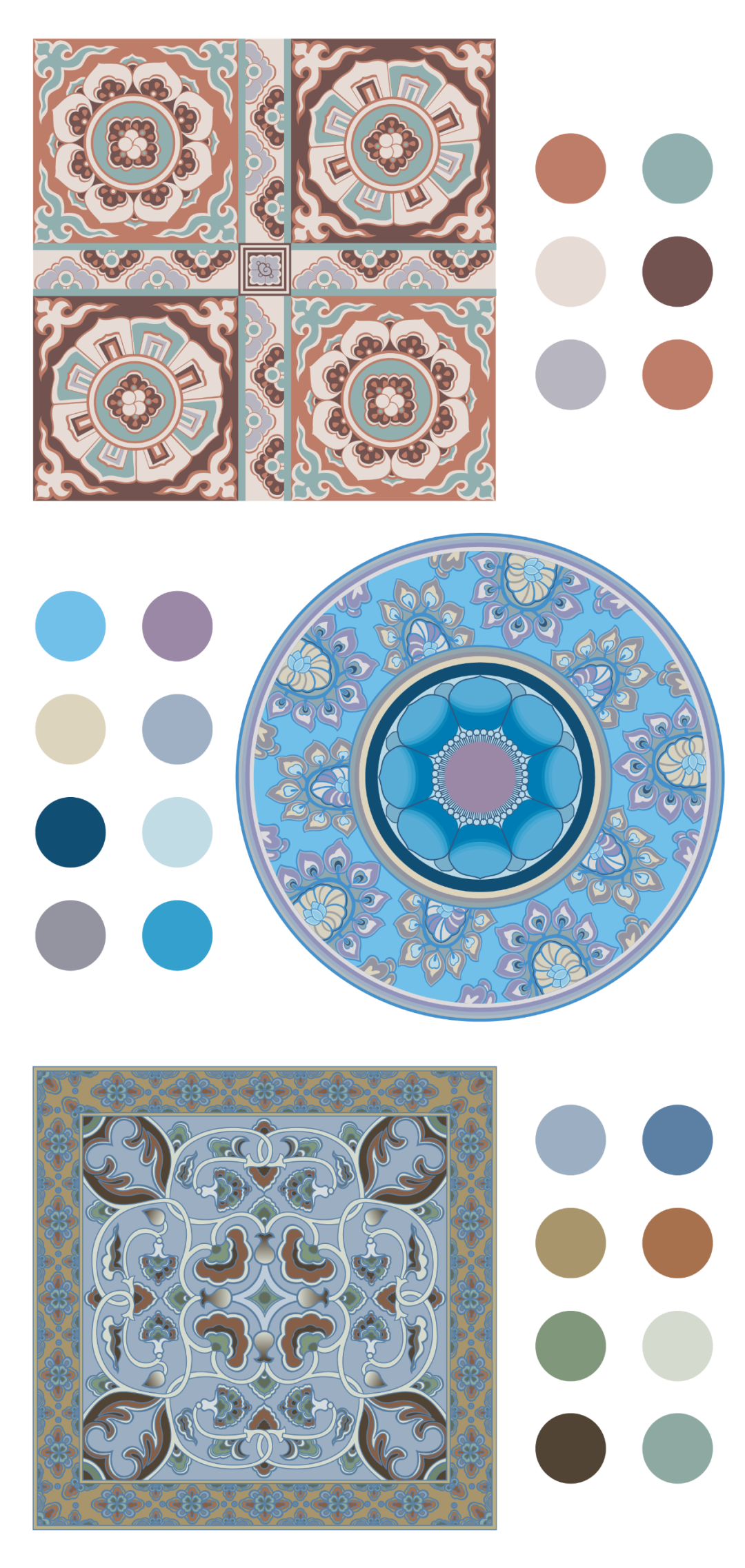
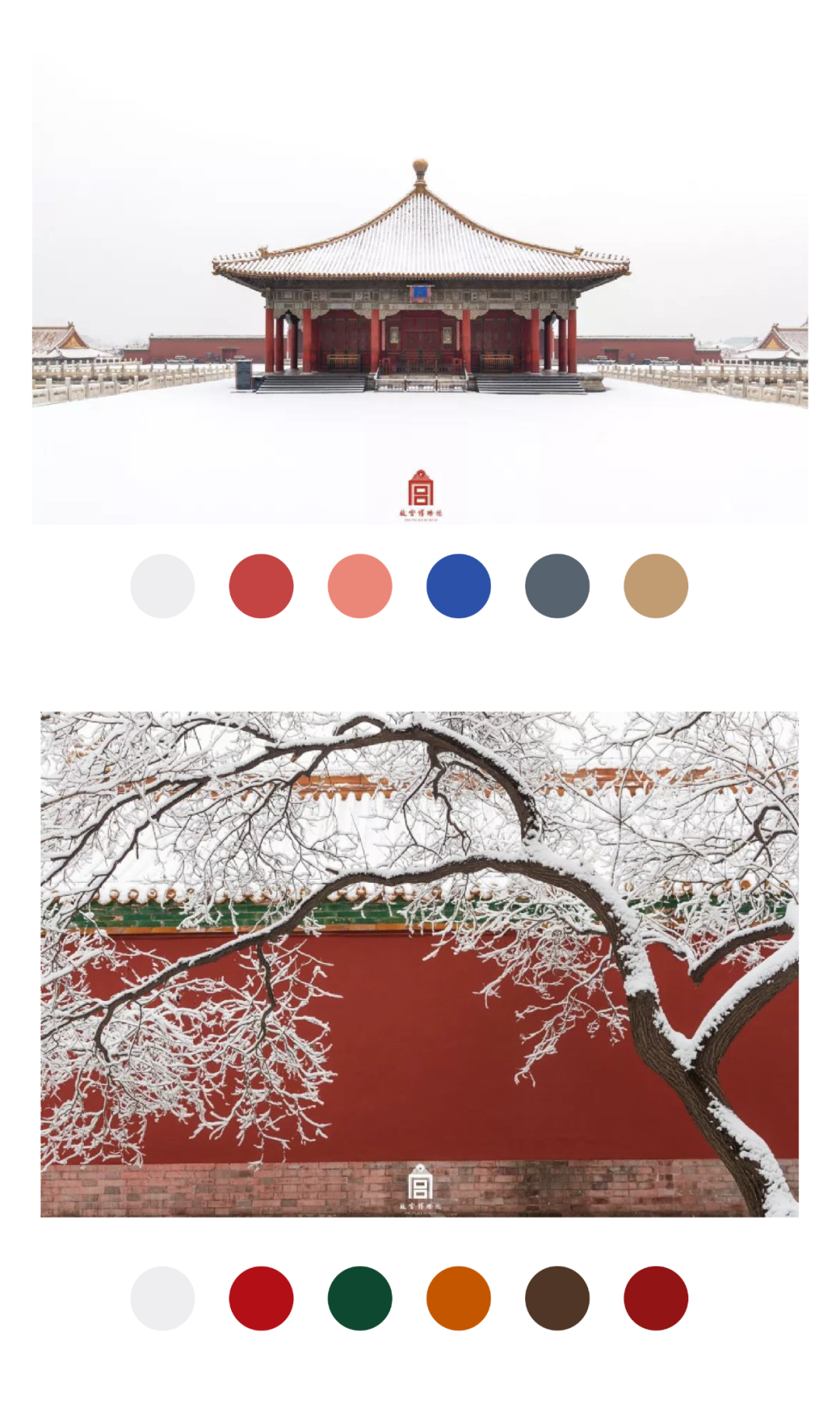
不同的国家、地域和*通常拥有自己特定的色彩语言,可以从国旗,*服饰,代表地域特质的物品或建筑中提取颜色。

比如不同国家国旗配色。

比如敦煌配色。

再比如故宫配色。
与行业匹配的配色
如,往往药品行业会选择蓝色和绿色,因为蓝和绿色给人以冷静安全之感,符合药品希望传递的专业安全的情感信息。
而食品行业往往较少使用深蓝色或紫色的原因是因为这类颜色往往产生食物变质或有毒的相关联想,所以他们通常更愿意选择饱和度高的糖果色,活力的橙色,明亮的黄色,或者热烈的红色,代表健康的绿色等等。
五、配色工具书
《天才配色》

《健康的色彩》

《配色设计原理》

《色彩艺术》

其实我们学习艺术设计的原理并不意味着要被它完全束缚,而是利用它帮助你摆脱犹豫不决和摇摆不定。色彩有非常主观的部分,也同样有*体共识的部分,从而*精进的线索,终在灵感和直觉的引导下突破自我,找到设计的答案。
根据二〇〇二年一月一日《计算机软件保护条例》第十七条规定:为了学习和研究软件内含的设计思想和原理,通过安装、显示、传输或者存储软件等方式使用软件的,可以不经软件著作权人许可,不向其支付报酬。
本网站所有发布的源码、软件和资料,均为作者提供或网友推荐收集各大资源网站整理而来,仅供功能验证和学习研究使用。
所有资源的文字介绍均为网络转载,本站不保证相关内容真实可信,同时不保证所有资源100%无错可用,也不提供相应的技术支持,介意勿下。
您必须在下载后24小时内删除,不得用于非法商业用途,不得违反国家法律,一切关于该资源的商业行为与本站无关。
如果您喜欢该程序,请支持正版源码,得到更好的正版服务。、如有侵犯你的版合法权益,请邮件与我们联系处理【投诉/建议发送至邮箱:3066548754@qq.com】,本站将立即改正并删除。
本声明为本站所有资源最终声明,所有与本声明不符的表述均以本声明内容为准。
微咔网 » 保姆级设计师色彩攻略