
默认的select下拉列表常常无法满足我们需要的样式
在开发中,还是需要自定义样式很强的下拉列表
这样就衍生出了模拟版的select下拉列表样式
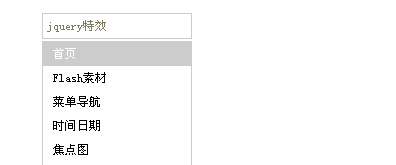
今天给大家介绍这款代玛简介易懂、易使用的jQuery下拉展示导航菜单
一个大的div,里面是同级的一个p以及一个ul列表,组成一个简单的下拉样式
原理:默认ul列表为隐藏状态,点击p标签的时候,jQuery判断ul是否是隐藏,如果是隐藏状态,则展开,反之隐藏
当ul展开后,鼠标点击任意一个li,这时将li里的文本内容赋值给p标签,同时ul隐藏
使用方法:
1、将lanrenzhijia.css样式引入到你的样式中
2、将代玛部分复制到你的网页中即可(当然,jQuery代玛建议放到网页底部,但必须在jQuery库后面,否则失效)
根据二〇〇二年一月一日《计算机软件保护条例》第十七条规定:为了学习和研究软件内含的设计思想和原理,通过安装、显示、传输或者存储软件等方式使用软件的,可以不经软件著作权人许可,不向其支付报酬。
本网站所有发布的源码、软件和资料,均为作者提供或网友推荐收集各大资源网站整理而来,仅供功能验证和学习研究使用。
所有资源的文字介绍均为网络转载,本站不保证相关内容真实可信,同时不保证所有资源100%无错可用,也不提供相应的技术支持,介意勿下。
您必须在下载后24小时内删除,不得用于非法商业用途,不得违反国家法律,一切关于该资源的商业行为与本站无关。
如果您喜欢该程序,请支持正版源码,得到更好的正版服务。、如有侵犯你的版合法权益,请邮件与我们联系处理【投诉/建议发送至邮箱:3066548754@qq.com】,本站将立即改正并删除。
本声明为本站所有资源最终声明,所有与本声明不符的表述均以本声明内容为准。
微咔网 » 简洁实用jQuery下拉展示导航菜单










