
效果描述:
在文字列表或者文章显示方面,我们经常碰到文字内容超过文本框的情况
这个时候往往需要将多余的文字以…的形式显示出来
之前跟大家推荐过单行文本如此情况
今天特意写了两个demo
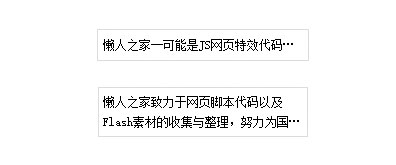
demo1:单行文本超出以…显示
demo2:多行文本超出以…显示
使用方法:
1、将head中的样式复制到你的样式表中
2、将body中的代玛部分拷贝过去即可
(IE版本浏览器兼容性较差,此效果尤其适合移动端)
根据二〇〇二年一月一日《计算机软件保护条例》第十七条规定:为了学习和研究软件内含的设计思想和原理,通过安装、显示、传输或者存储软件等方式使用软件的,可以不经软件著作权人许可,不向其支付报酬。
本网站所有发布的源码、软件和资料,均为作者提供或网友推荐收集各大资源网站整理而来,仅供功能验证和学习研究使用。
所有资源的文字介绍均为网络转载,本站不保证相关内容真实可信,同时不保证所有资源100%无错可用,也不提供相应的技术支持,介意勿下。
您必须在下载后24小时内删除,不得用于非法商业用途,不得违反国家法律,一切关于该资源的商业行为与本站无关。
如果您喜欢该程序,请支持正版源码,得到更好的正版服务。、如有侵犯你的版合法权益,请邮件与我们联系处理【投诉/建议发送至邮箱:3066548754@qq.com】,本站将立即改正并删除。
本声明为本站所有资源最终声明,所有与本声明不符的表述均以本声明内容为准。
微咔网 » 懒人原生纯CSS多(单)行文本溢出用…代替效果










