
效果描述:
适合做产品图片列表说明效果
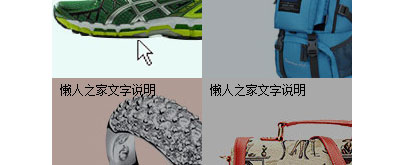
当鼠标悬停在其中一个图片上的时候,其他图片透明度降低,增加灰色效果
当前图片高亮显示,同时图片向左向上分别移动10px,这样就会有一个向左上角移动的效果
懒人们可根据自己的实际需要修改图片默认宽度以及高度,或者修改移动的距离
注意:图片的宽度、高度都要比当前li要大一些,这样在鼠标悬停的时候才会有图片移动效果
使用方法:
1、引入网页中的css样式
2、将html代玛复制到你需要的地方,并修改样式即可
(PS:图片、jQuery库采用绝对路径,不建议修改)
根据二〇〇二年一月一日《计算机软件保护条例》第十七条规定:为了学习和研究软件内含的设计思想和原理,通过安装、显示、传输或者存储软件等方式使用软件的,可以不经软件著作权人许可,不向其支付报酬。
本网站所有发布的源码、软件和资料,均为作者提供或网友推荐收集各大资源网站整理而来,仅供功能验证和学习研究使用。
所有资源的文字介绍均为网络转载,本站不保证相关内容真实可信,同时不保证所有资源100%无错可用,也不提供相应的技术支持,介意勿下。
您必须在下载后24小时内删除,不得用于非法商业用途,不得违反国家法律,一切关于该资源的商业行为与本站无关。
如果您喜欢该程序,请支持正版源码,得到更好的正版服务。、如有侵犯你的版合法权益,请邮件与我们联系处理【投诉/建议发送至邮箱:3066548754@qq.com】,本站将立即改正并删除。
本声明为本站所有资源最终声明,所有与本声明不符的表述均以本声明内容为准。
微咔网 » 懒人原生仿京东鼠标悬停图片高亮动画移动效果










