
效果描述:
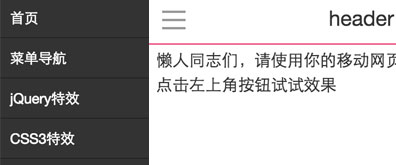
闲来无事,给大家写了一个首页网页常见的侧栏滑动效果
点击左上角按钮,侧栏可以显示或者隐藏
本效果主要采用CSS3中的transform预计translate属性实现,点击按钮分别给侧栏增加或者删除对应的class名称,然后移动body的位置,看起来是不是很简单?
另外,在这里跟大伙儿声明下,以后懒人原创的移动效果,将逐步屏蔽掉jQuery插件,因为这家伙太影响移动网页性能了。本效果亦是采用原生的JavaScript代玛实现,不依赖任何插件
使用方法:
1、将head中的CSS样式引入到你的网页中
2、将body中的代玛部分拷贝到你需要的网页中即可
根据二〇〇二年一月一日《计算机软件保护条例》第十七条规定:为了学习和研究软件内含的设计思想和原理,通过安装、显示、传输或者存储软件等方式使用软件的,可以不经软件著作权人许可,不向其支付报酬。
本网站所有发布的源码、软件和资料,均为作者提供或网友推荐收集各大资源网站整理而来,仅供功能验证和学习研究使用。
所有资源的文字介绍均为网络转载,本站不保证相关内容真实可信,同时不保证所有资源100%无错可用,也不提供相应的技术支持,介意勿下。
您必须在下载后24小时内删除,不得用于非法商业用途,不得违反国家法律,一切关于该资源的商业行为与本站无关。
如果您喜欢该程序,请支持正版源码,得到更好的正版服务。、如有侵犯你的版合法权益,请邮件与我们联系处理【投诉/建议发送至邮箱:3066548754@qq.com】,本站将立即改正并删除。
本声明为本站所有资源最终声明,所有与本声明不符的表述均以本声明内容为准。
微咔网 » 懒人原生移动网页侧滑栏滑动效果










