设计类板块每年对于流行趋势都有研究,比如前几年出现的暗黑模式,手机以及很多APP都适应了这个模式,给用户带来不一样的体验;并且设计师每年都会做一些设计趋势的预测,本文就是作者分享了关于20*的设计趋势,我们一起来看一下。

在又一年的时间里,现在是时候对我们希望看到的设计趋势做出一些预测了;过去,我们通过聘请世界各地的设计专家来探索设计预测。
20*也不例外:我们接触了来自许多不同地区的设计师,以更好地了解他们对设计行业未来的想法,这些趋势今年肯定会对我们产生重大影响。
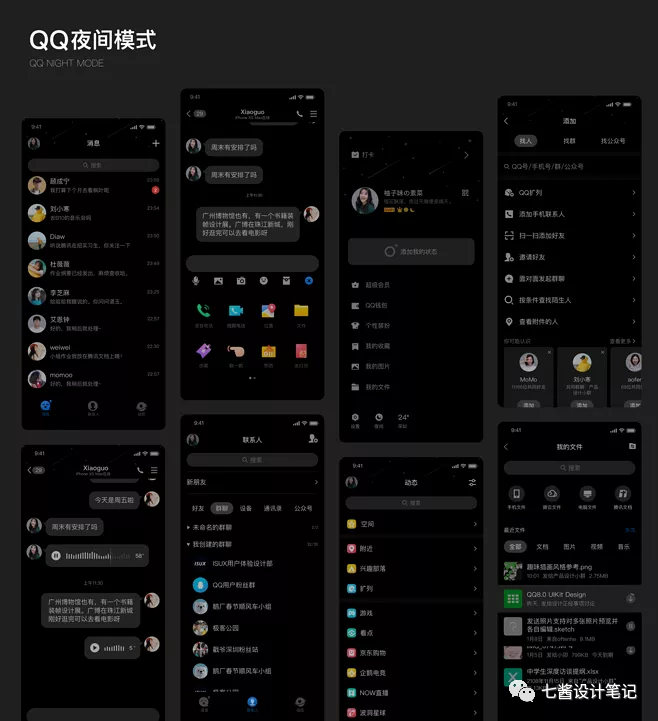
一、设计将流行黑暗模式
现在许多应用程序和移动产品可能都带有方便的黑暗模式,无论您是更喜欢美学还是在眼睛上看起来更轻松,我们与之交谈的许多设计师都认为,暗模式不仅会保留,而且在20*将变得更加流行。
特别是,Web边缘的创意总监Sam Orchard认为暗模式将很快成为默认功能,“目前,暗模式通常是对主要产品设计的补充;但是,它作为一项功能变得如此流行,以至于不提供暗模式选项的应用更有可能被用户关闭;这将促使设计人员创建默认情况下为暗模式的产品,没有其他选项,或者可以根据需要选择“亮模式”的替代产品。”

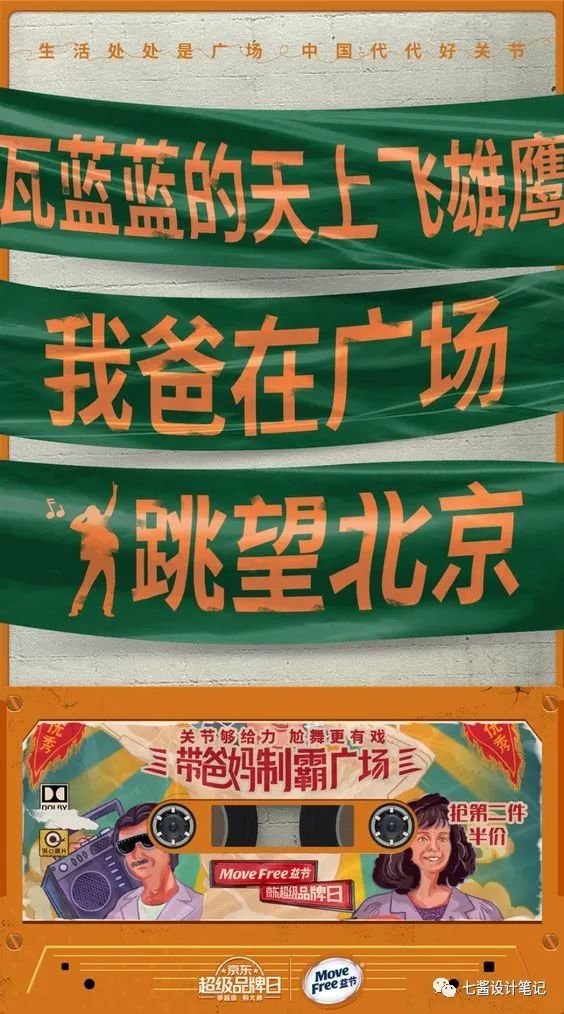
二、设计正在复古
兰迪·甘特(Randy Gunter)是Gunter Agency的所有者,他认为20*将充满返璞归真的设计,“复古图形-我们已经看到,共同文化在不断发展,都说时尚三十年一轮回,设计好像也是这样;近,1980年代的外观正在流行。我们相信您会看到这种情况继续演变为1990年代的外观。这是典型的情况,因为在那个时代长大的孩子现在是工作人员,夫妇,父母等;随着他们长大后负有责任,对渴望童年的渴望也向往。”
我们知道趋势经常被回收和升级,但是我们没想到90年代会这么快回来!无论如何,提供给您的目标市场一种怀旧和舒适感的产品肯定会帮助他们建立真正的联系。


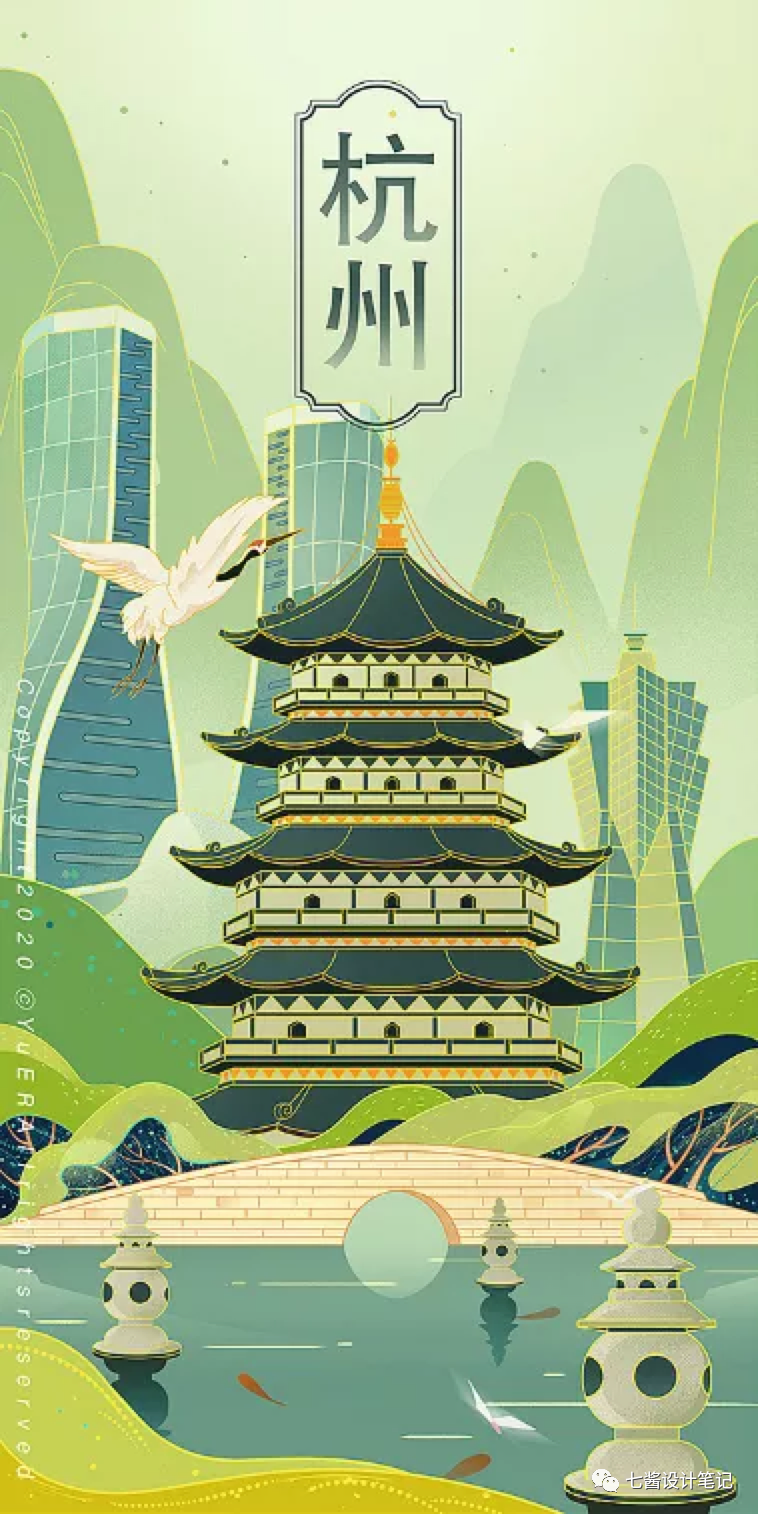
还有一种是中国风,不知道是受国际因素影响,现在国内的审美眼光越来越拉回国内,我们设计师也越来越喜欢做中国风的设计。


三、设计将获得更多动画效果
动画可以迅速吸引到用户的眼球。
经营一家名为Happily Hedy的网站和图形设计工作室的Hedy Zhou指出了为什么动画今年会如此火爆,“我认为增长快的领域之一是将动画纳入设计,社交媒体平台实际上一直在推动视频内容,因此拥有动画图标和插图将引起人们的关注并增加用户保留率;即使只是移动设计的一小部分,图形,网页和应用程序设计中也会包含更多的动画。”
在互联网的后半场,大家业务线和产品的同质化越来越严重,让用户难以做出选择,谁能在短时间内快速*用户的注意力,就有利于商业的转化。
vpnAlert的主编Bram Jansen同意动画是20*的主要设计趋势,但建议采取更为谨慎的方法:“动画是非常视觉化的效果,使网页非常有吸引力。这些用于将用户的注意力集中在特定元素上;但是很多人都落伍了,终用动画填充了他们的设计,由于视觉和资源超载而适得其反,使用它们,但不要太过分。”

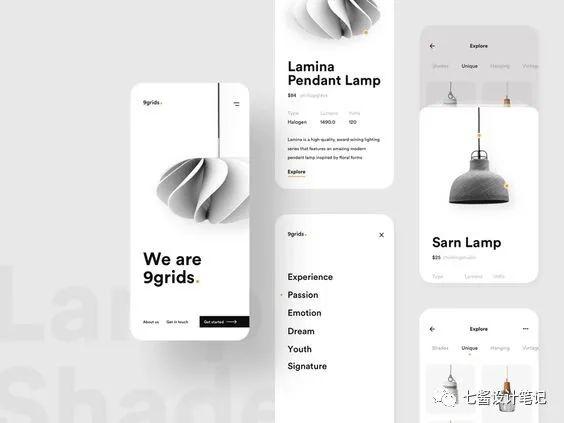
四、极简主义必将盛行
极简主义在设计中风靡了数年,朴素但深刻的设计对苹果公司和其他公司来说都是成功的;该运动只会在20*获得发展,并扩展到更多类型的产品和体验。
Hedy Zhou告诉我们:“图标和插图不断朝着小化的方向发展,线条和边框与复杂的线条和边框相反;总体而言,用户喜欢在其运行的应用程序和网站上获得纯净,少和新鲜的体验和感觉;过多的弹出式窗口或铃铛声可能会阻止用户,因此,请务必将其控制在很小的范围内,而又不要太过压倒性。”
设计必须简洁明了,并提供简洁的界面,以便新用户能够赶上并享受该应用程序或产品,而不必深入研究“帮助”部分。



五、徽标和图标将变平
徽标和图标看起来也将趋于简约。Goalry首席执行官Ethan Taub认为设计可以更紧密地与数字格式保持一致;他将其分解为:“如果今年要创建大量视觉内容,为什么不试试平面图标呢?它们是理想的选择,因为它们可以适应许多不同的图形,例如社交媒体的视觉效果,信息图表或演示文稿。”
而且,Morning Brew的营销时事通讯作家Phoebe Bain同意这种设计趋势,并解释说:“许多品牌都选择了更明亮,更扁平的徽标,而不再使用粗大,笨拙的图形……更扁平的徽标在数字屏幕上看起来更好。”
设计与数字化并驾齐驱。大多数设计都需要在移动设备和数字平台上看起来不错;考虑到这一点进行设计时,可以简化终用户的工作,并确保您的设计看起来像您的预期目的,无论终目的如何。


六、情感设计的兴起
在所有设计趋势中,这已经有很长时间了,产品不仅仅是功能和特性;成功的人会使我们感到某种东西,这使我们不断回来,它们与我们建立了联系,并成为我们生活的重要组成部分;通过利用情感设计来区分您的产品,没有比现在更重要的时间了。
Narrative BI的设计师Valery Pevnev为我们提供了背景信息:“直到20*,用户友好的体验比产品使用带来的影响更为重要,人们将服务更多地视为功能工具,并在现实生活中从周围的世界中汲取了情感;大流行将人们锁在家里,现在服务和应用程序不只是执行任务的工具,它们已经成为我们生活中必不可少的一部分;这就是为什么在2021版的产品设计中,情感设计将变得至关重要的原因,创意专业人员必须使用有效的方法和技巧来添加情感。”
设计师将其付诸实践的方法多种多样。问自己:使用本产品时,我希望用户有什么感觉?如*人际层面上与他们联系?为什么我的用户选择我的产品而不是市场上的其他产品?从这些问题开始,将帮助您确定如何使您的设计对终用户更具情感影响力。



七、衬线字体将*至高无上
后但并非不重要的一点是,经常出现的设计趋势之一是字体和字体的重要性。
许多设计师认为,Serif字体将继续蓬勃发展;无论您是要使用更经典的衬线字体,还是想用无衬线字体带入现代,这两种字体都将在今年完成的设计工作中盛行。


这当然不是20*即将到来的顶级设计趋势的详尽列表,但是我们希望这些趋势能激发设计师们的创造性。
作者:郝小七,微信公众号:七酱设计笔记
根据二〇〇二年一月一日《计算机软件保护条例》第十七条规定:为了学习和研究软件内含的设计思想和原理,通过安装、显示、传输或者存储软件等方式使用软件的,可以不经软件著作权人许可,不向其支付报酬。
本网站所有发布的源码、软件和资料,均为作者提供或网友推荐收集各大资源网站整理而来,仅供功能验证和学习研究使用。
所有资源的文字介绍均为网络转载,本站不保证相关内容真实可信,同时不保证所有资源100%无错可用,也不提供相应的技术支持,介意勿下。
您必须在下载后24小时内删除,不得用于非法商业用途,不得违反国家法律,一切关于该资源的商业行为与本站无关。
如果您喜欢该程序,请支持正版源码,得到更好的正版服务。、如有侵犯你的版合法权益,请邮件与我们联系处理【投诉/建议发送至邮箱:3066548754@qq.com】,本站将立即改正并删除。
本声明为本站所有资源最终声明,所有与本声明不符的表述均以本声明内容为准。
微咔网 » 20*设计趋势速览(上)










